Первое, что видит пользователь, когда открывает приложение — дизайн. Свежий, актуальный, современный. Но одной красоты мало, надо сделать так, чтобы продуктом было удобно пользоваться. И за это тоже отвечает визуал. Разбираемся, сколько стоит дизайн приложения.

Не так давно рассказывали, из чего складывается стоимость разработки сайта. Сегодня остановимся на ценнике дизайна мобильного приложения. Будем исходить из того, что он создается веб-студией, потому что это самый оптимальный вариант — все отлажено и есть разработчики, готовые подхватить работу.
Из чего складывается стоимость дизайна?
В отличии от программирования, цена зависит от одного фактора — времени. Чем больше экранов и элементов нужно задизайнить, тем дороже это будет стоить. Формула подсчета так и выглядит:
Стоимость дизайна = количество затраченных часов × рейт студии
Кому-то достаточно простого приложения с пятью-десятью экранами. Другим нужен масштабный продукт со сложной логикой и множеством взаимодействий. Понять, какое приложение нужно вашему бизнесу, помогает предпроектная аналитика, но сейчас на этом останавливаться не будем.
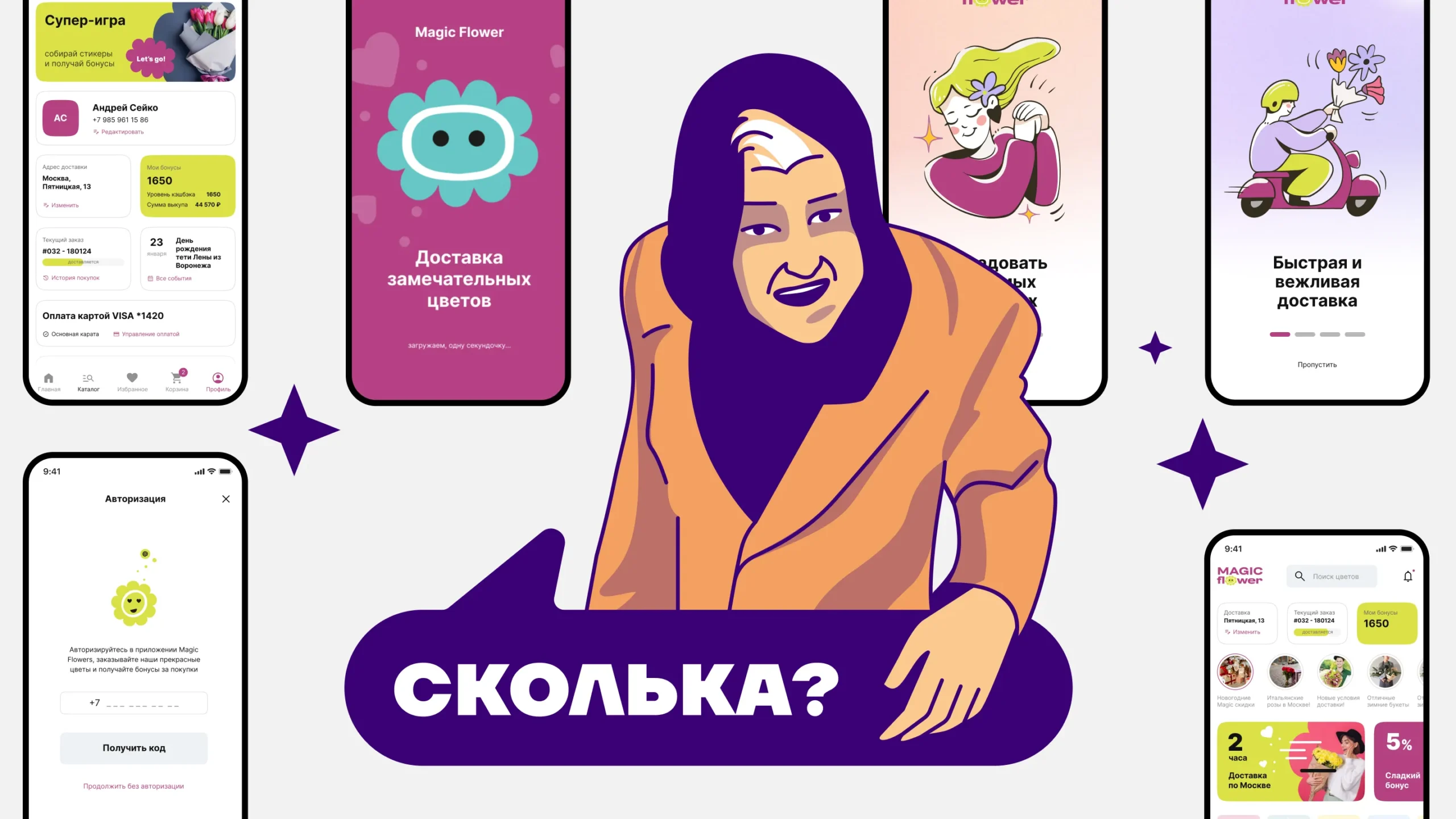
Есть несколько базовых экранов, которые есть почти в каждом приложении:
- Страница приветствия
- Экраны авторизации и регистрации
- Главный экран
- Экран профиля
- Страница поиска
- Меню
- Экран с подробным описанием товара/услуги
- Страница 505-й ошибки
Работа дизайнера в хорошей студии стоит по-разному, в среднем это 2000-6000₽/час. При этом неважно, мидл это или сеньор. Если мы перемножим эту сумму и часы, которые затратили на дизайн, то получим итоговую стоимость. Но, как правило, работа на этом не заканчивается, продукт еще нужно закодить.
Другие студии могут брать оплату, исходя из компетенций дизайнера. Например, сеньор будет стоить 4000₽/час. А мидл — 3000₽/час. Поэтому в статье озвучим примерную стоимость, а если нужна точная, напишите нам.
Что влияет на время?
Тип приложения
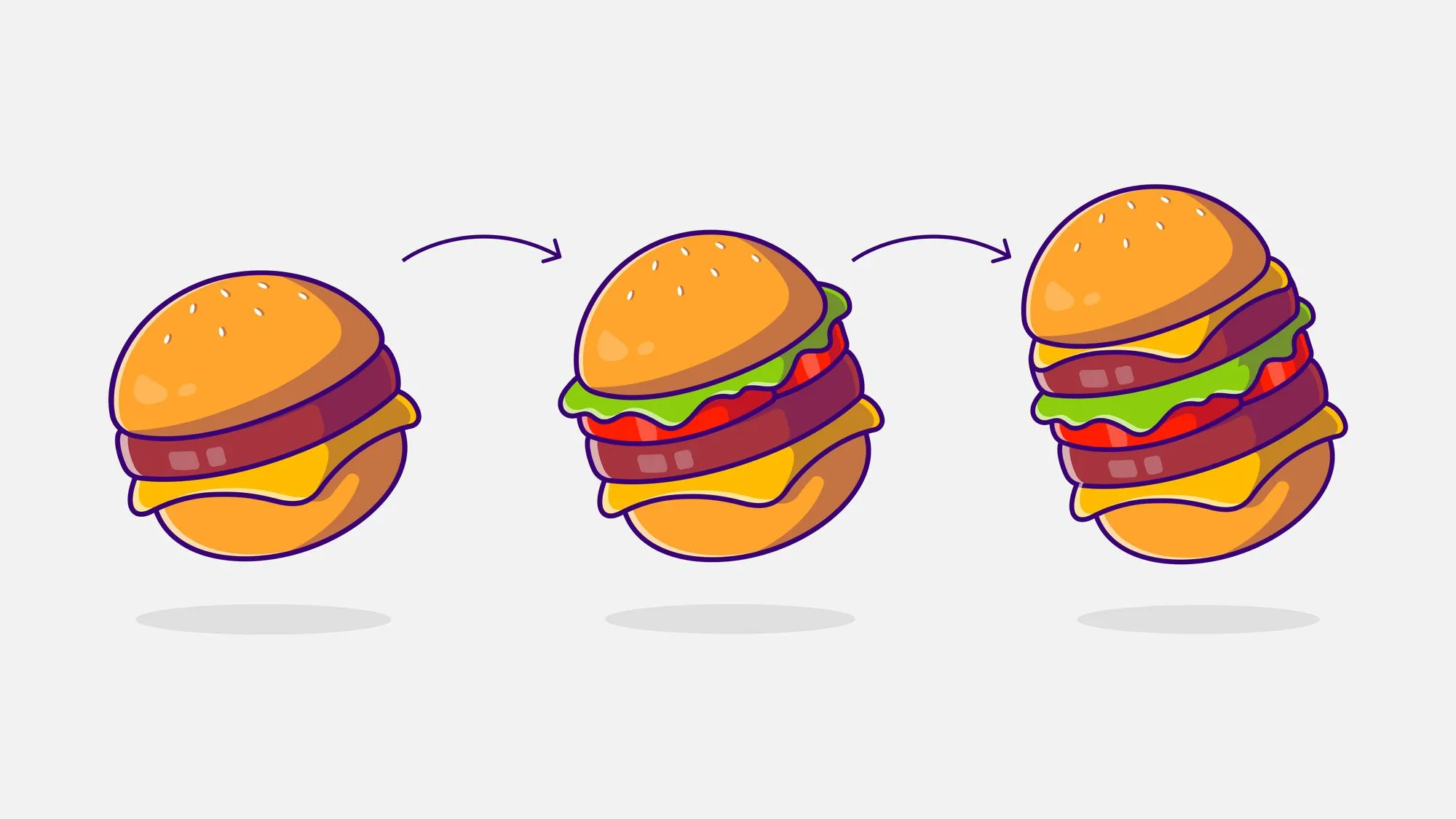
Если это стартап, то сначала всегда разрабатывается MVP — минимально жизнеспособный продукт. У него ограниченное количество экранов, только самое основное, поэтому замороченный дизайн на старте не требуется.

Например, MVP бургера — это котлета в булках. Представьте, что вы дали его покупателям, а они говорят: «сыра не хватает», «нужен помидор», «чем-то похрустеть бы!» После этого вы добавляете в бургер то, чего не хватало в первой версии.
MVP нужен, чтобы:
- Сэкономить, не вкладывая больших денег в проект, который может не зайти аудитории
- Проверить, интересен ли проект потенциальным пользователям
- Собрать базу потенциальных клиентов
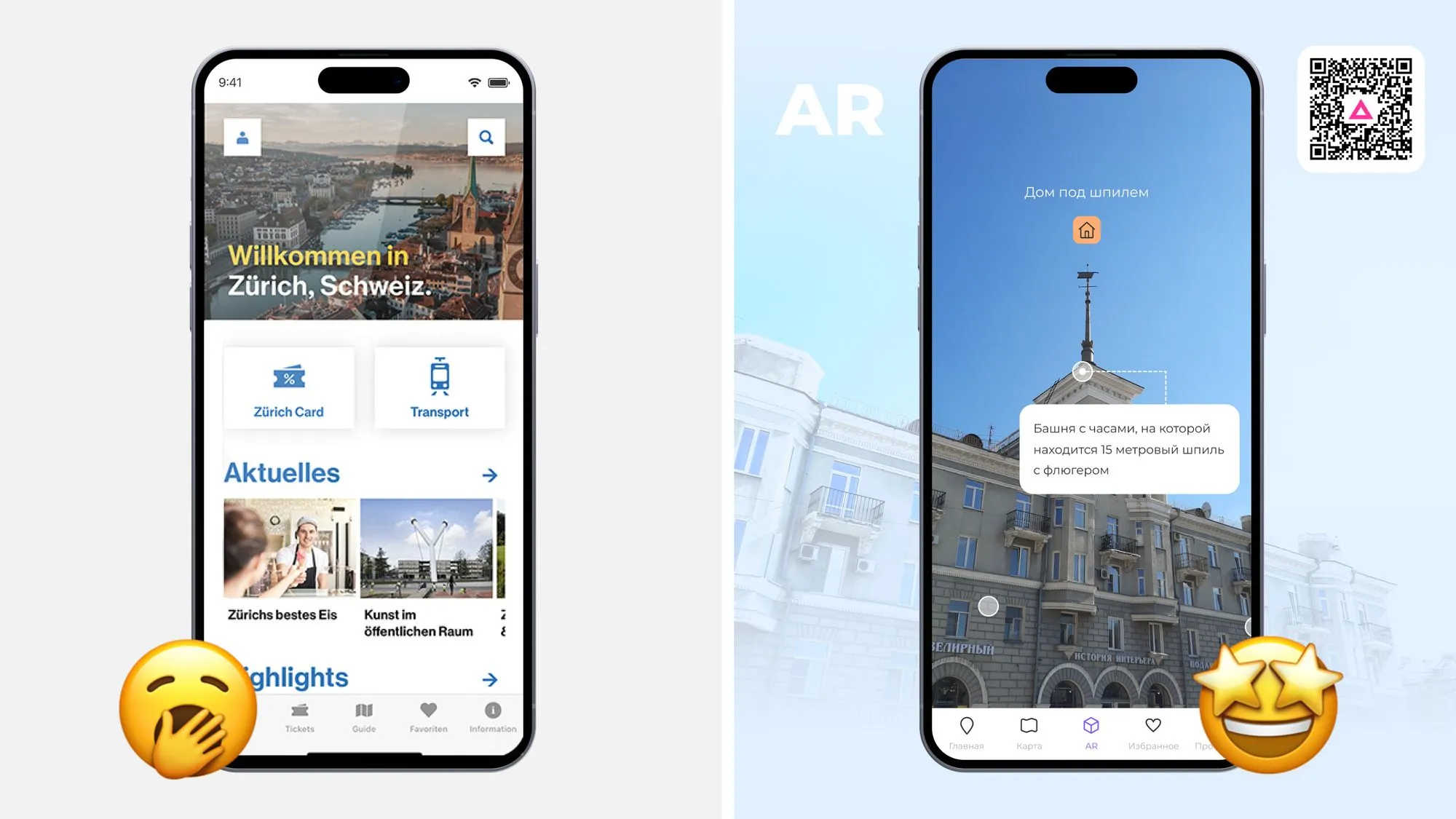
Наличие сложных технологий и элементов
Например, AR/VR, интерфейсы с искусственным интеллектом, уникальная логика, сложные анимации, параллакс-эффекты, глитчи и так далее.

Например, недавно мы разрабатывали приложение для сферы AdTech — коллаборативный текстовый редактор. Суть в том, чтобы с его помощью обучать людей писать тексты: разные статьи, диссертации и прочее. Есть преподаватель, ментор и студент, и все обучение проходит в режиме реального времени — в основной рабочей области.
В этой области видно преподавателя и все его действия. А пока он объясняет материал, можно воспользоваться любым инструментом для работы.
С точки зрения дизайна — проект супер-сложный, с большим количеством уникальных взаимодействий и при этом без аналогов. Полгода ушло на проработку логики каждого экрана, пользовательского пути и организации порядка — что с чем сочетать, что объединить, чтобы функционал был интуитивно понятным для каждого.
А чем сложнее функционал, тем сложнее и дольше разработка визуала.
Почему сложность дизайна не влияет на стоимость?
Потому что сложность — понятие размытое. Дизайн некоторых проектов может быть супер-простым, но рутинным и объемным. И создаваться до 6 месяцев.
А может быть действительно сложным, где придется задействовать максимум UX/UI-экспертности, но сделать его можно за неделю. Или как в примере с редактором — дизайн сложный и муторный, времени на него тоже ушло много.
Даже если мы берем студию, которая оценивает часы мидла и сеньора по-разному ценнику, то мидл будет стоить дешевле, но зато времени он может потратить больше.
Как видите, нюансов много, поэтому стоимость каждого этапа оценивается, рассчитывается и согласовывается с клиентом заранее, с учетом всех частностей.
Как понять, что дизайн стоит своих денег?
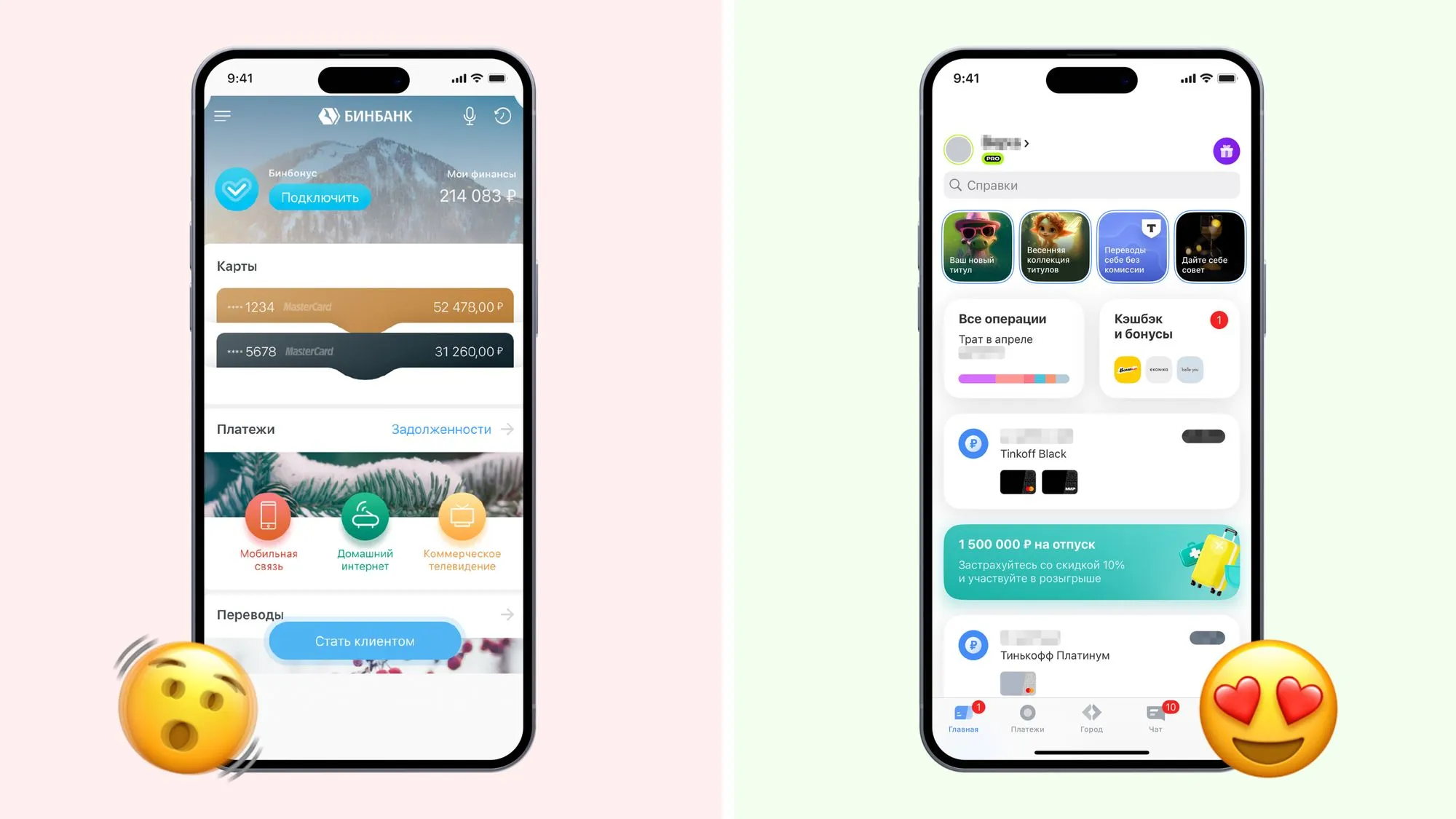
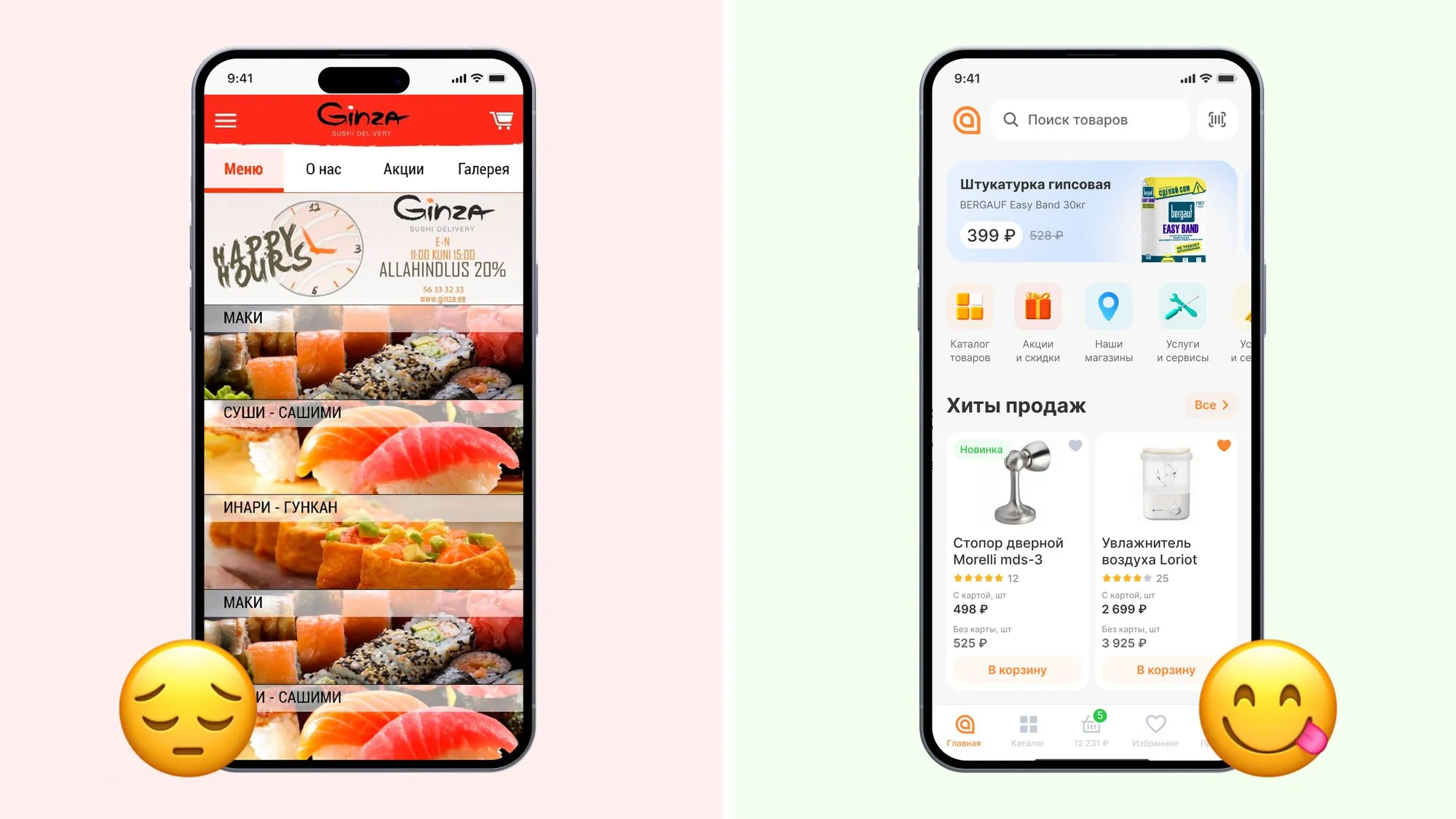
Интерфейсы просты и минималистичны
Здесь речь про удобство, потому что дизайн — это не только про красоту. Используйте знакомые пользователям формулировки, иконки и расположения, чтобы им было проще ориентироваться в интерфейсе. Не стоит изобретать велосипед, все уже давно придумано.
С одной стороны, это приводит к унификации мобильных приложений, а с другой — очень важно, чтобы пользователь дошел до цели без препятствий.

Соблюдено единство и целостность
Дизайн должен быть цельным, где все элементы поддерживают общий стиль и концепцию. Цвета, формы и текстуры должны сочетаться, подходить под тематику приложения. Никому не нравится хаотичный, кричащий визуал — это отпугивает пользователей, особенно в эпоху минималистичных интерфейсов.

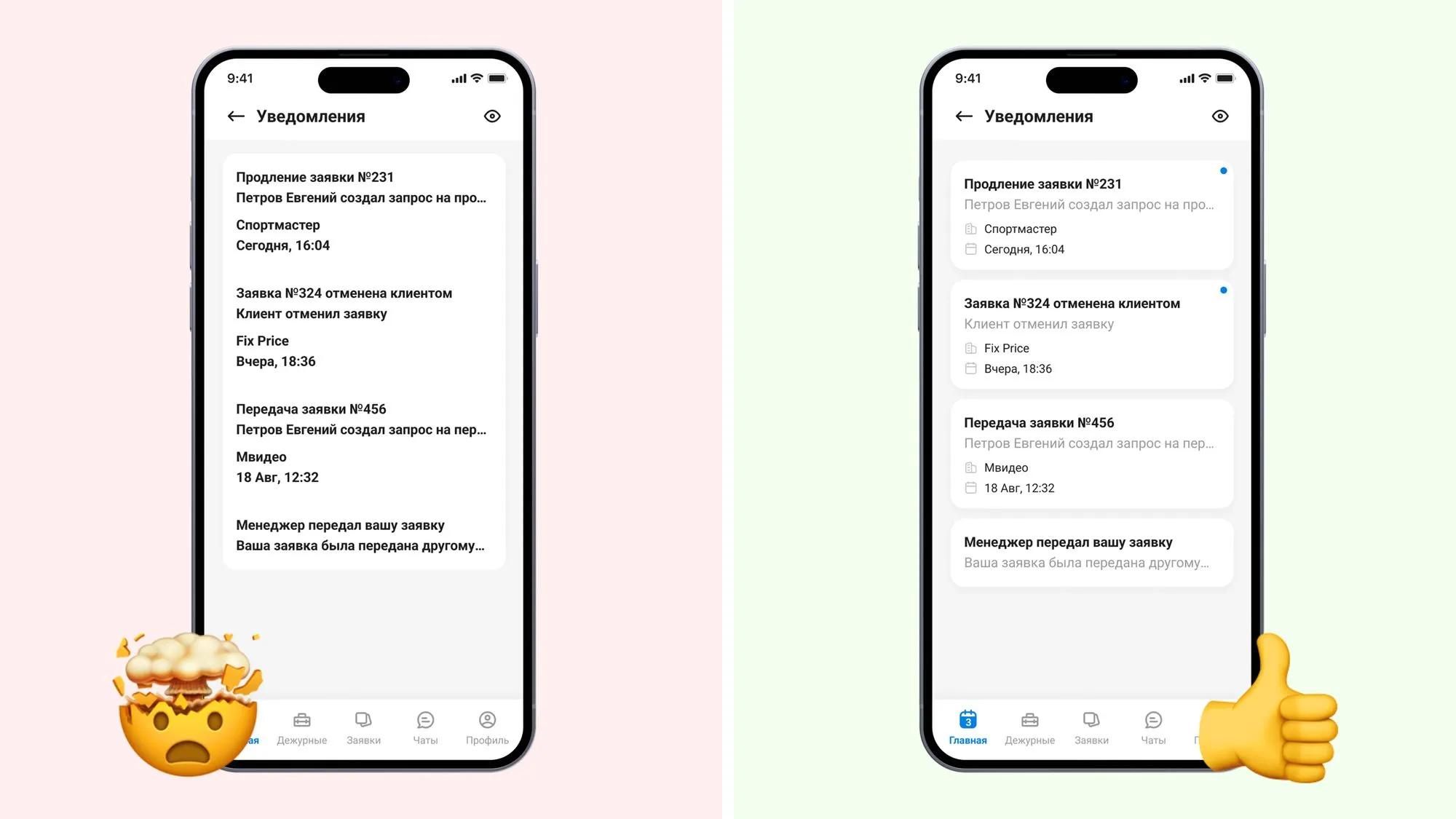
Продумана визуальная иерархия
С ее помощью пользователь считывает самые важные блоки и их взаимосвязь.
Главные элементы выделяются размером, цветом или жирным шрифтом. И дальше по убыванию. Компоненты, которые тесно связаны, группируются. Блоки разделяются бо́льшими расстояниями, а элементы внутри блока — меньшими, чтобы не спорили друг с другом.

Некоторые ошибки мы уже разбирали на примере форм заказа. Ими часто грешат в e-commerce. Форма заказа — основной элемент, который приносит конверсию, там они недопустимы. И проблема в том, если дизайнер в целом неопытен, то эти ошибки он будет плодить во всем интерфейсе. Почитайте, чтобы лучше понимать принципы UX.
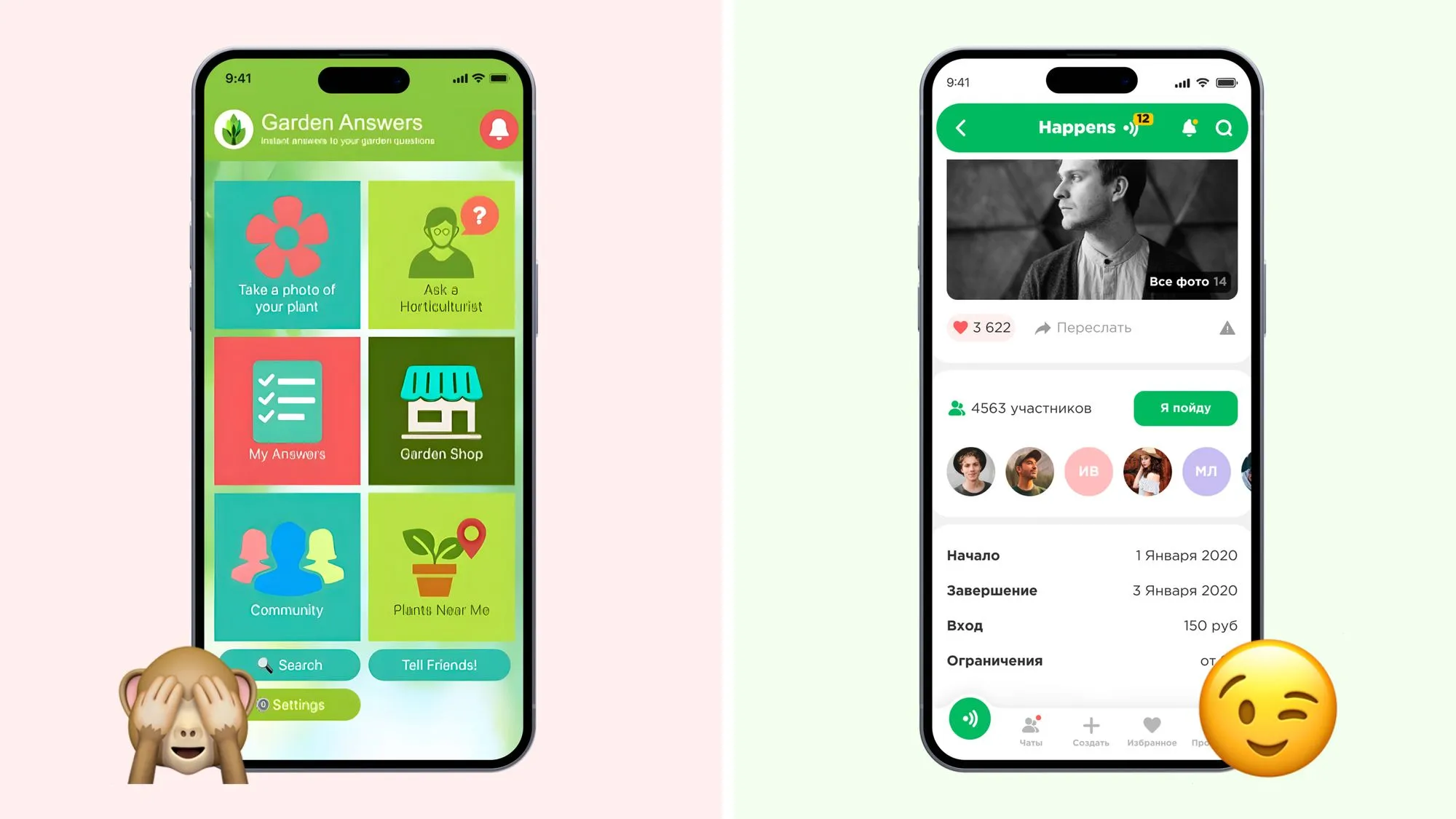
Гармонируют цвета
Выбор цветов и оттенков должен быть оправдан, потому что они влияют на взаимодействие пользователей с приложением — могут повышать конверсию, если подобраны правильно и понижать, если нет.
У каждого цвета есть своя психология восприятия. Например:
- Красный символизирует импульсивность и призывает пользователей к действию
- Зеленый ассоциируется с природой и богатством
- Синий — цвет безмятежности и процветания
- Желтый — цвет восторга и оптимизма
Можно и нужно ссылаться на современные тренды, но при этом не утратить ассоциацию с брендом. Использовать простые тона, приятные глазу — так текст будет легче восприниматься.
И самое главное — нельзя намешивать разные цвета и оттенки с целью выделиться и запомниться, потому что приложение будет сбивать пользователя с толку, сделает пользовательский путь непредсказуемым и снизит прибыльность.

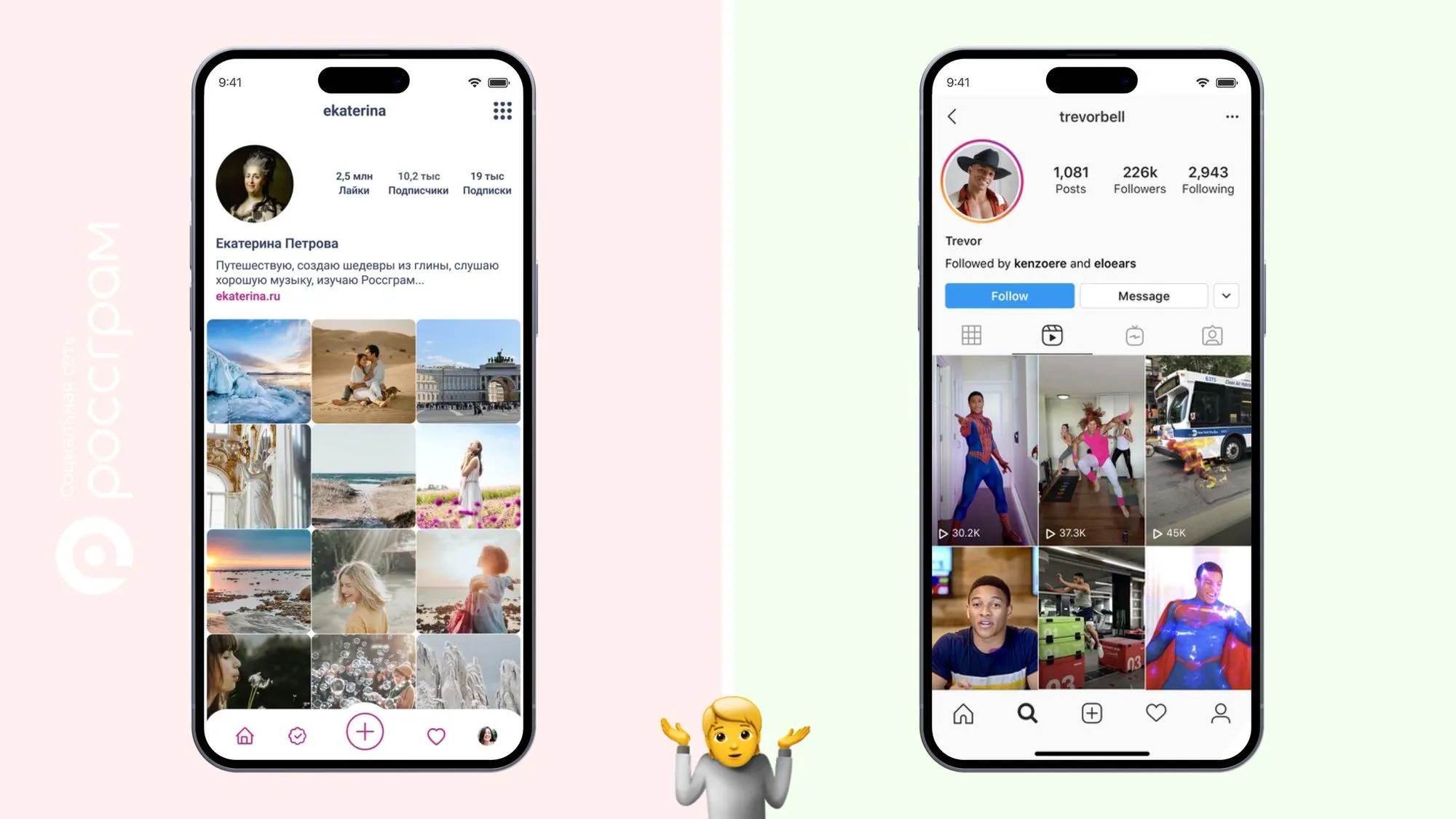
У приложения уникальный дизайн
Не стоит копировать визуал конкурентов. Да, их приложение может пользоваться спросом, но ценности в заимствованной версии не будет — пользователи только пошутят в духе «только не списывай точь-в-точь». Продукт не выделится, не запомнится.
Этот пункт касается UI — визуальной составляющей, но при этом вспомните, что мы говорили про UX: при проектировании логики лучше пользоваться привычными для пользователя паттернами, просто потому что для него они уже интуитивно понятны.
А почему именно так, вы можете узнать в этом материале.

Как сэкономить на дизайне без потери качества?
Присмотритесь к веб-студиям, у которых есть аналитики
Они помогут избежать переделок в дизайне на поздних этапах. Проведут предварительное исследование, определят цель приложения, задачи и что нужно сделать для их реализации. То есть продумают функционал, логику и взаимодействие от и до, принесут результат на блюдечке.
Сосредоточьтесь на ключевых функциях
Сперва разработайте MVP — минимально-жизнеспособный продукт, а после сбора обратной связи от пользователей дорабатывайте функционал. На первых порах нет ничего лучше простого минималистичного дизайна. Зачем сразу вкладывать большие деньги в разработку, когда есть более щадящий проверенный вариант?
Сколько стоит дизайн мобильных приложений на конкретных примерах
Простые приложения
В простых приложениях нет 3D-анимаций, глитчей и прочих вау-эффектов. Эта история всего про функциональность, в них есть:
- Страница приветствия
- Экраны авторизации и регистрации
- Главный экран
- Экран профиля
- Страница поиска
- Меню
- Экран с подробным описанием товара/услуги
- Страница 505-й ошибки и прочее
На дизайн этих экранов уходит примерно 100 часов, это около 2-х недель. По стоимости — от 300 000 ₽.
Средней сложности
Разрабатывается дизайн дополнительного функционала — чатов, личных кабинетов, дашбордов, календарей и прочего. Создаются анимации. Чем больше экранов, тем выше сумма, мы уже проговорили.
На разработку дизайна уходит от 600 000 ₽ до 1 200 000 ₽. Пример такого приложения — соцсеть для онлайн тренировок Trainet World. Это целая экосистема для атлетов и тренеров. Мы задизайнили базовые экраны, плюс отрисовали блоги, чаты, ленту, календарь для брони занятий и прочий функционал.
Сложные приложения
Стоят от 1 200 000 ₽ и почти до бесконечности, в зависимости от функционала и логики. Примерная стоимость дизайна мобильного приложения:

Дизайн мобильного приложения не должен стоить ниже. Сколько раз к нам обращались клиенты, ставшие заложниками ситуаций, когда заказывали разработку у недорогих подрядчиков, а после тратили время, нервы и деньги на переделки. А когда доверие подрывалось окончательно, приходилось искать новых подрядчиков и начинать все сначала.
Если вам нужна точная стоимость дизайна мобильного приложения, просто напишите нам. Оценим, посчитаем, согласуем 🙂
Спасибо за оценку!
0 оценок, среднее 0 из 5
