Недавно к нам пришел клиент, который считал, что доработка функционала на сайте поможет удержать клиентов. Проблема в том, что новые фичи, о которых он просил — это верхушка айсберга. Под капотом скрывались устаревшие движок и дизайн, которым уже ничего не поможет.

И такие случаи не редкость. Клиенты думают, что если вложиться в разработку и сделать все по канонам, то сайт проработает лет 20. К сожалению, это не так — он актуален около 5-7 лет, и виноваты в этом не только устаревающие тренды. Рассказываем, как понять, когда бизнесу нужен редизайн. В конце будет мини-тест.
Что такое редизайн сайта
Редизайн — это обновление и улучшение сайта для повышения эффективности бизнеса. Целей он может преследовать несколько:
- Улучшение пользовательского опыта
- Усиление брендинга
- Улучшение визуальной привлекательности
- Увеличение конверсии
- Интеграция с новыми технологиями
- Повышение SEO-показателей
Во время редизайна может меняться не только картинка, но и структура. Это как с ремонтом квартиры — вы не просто переклеиваете обои, но и утепляете балкон, чтобы расширить площадь.
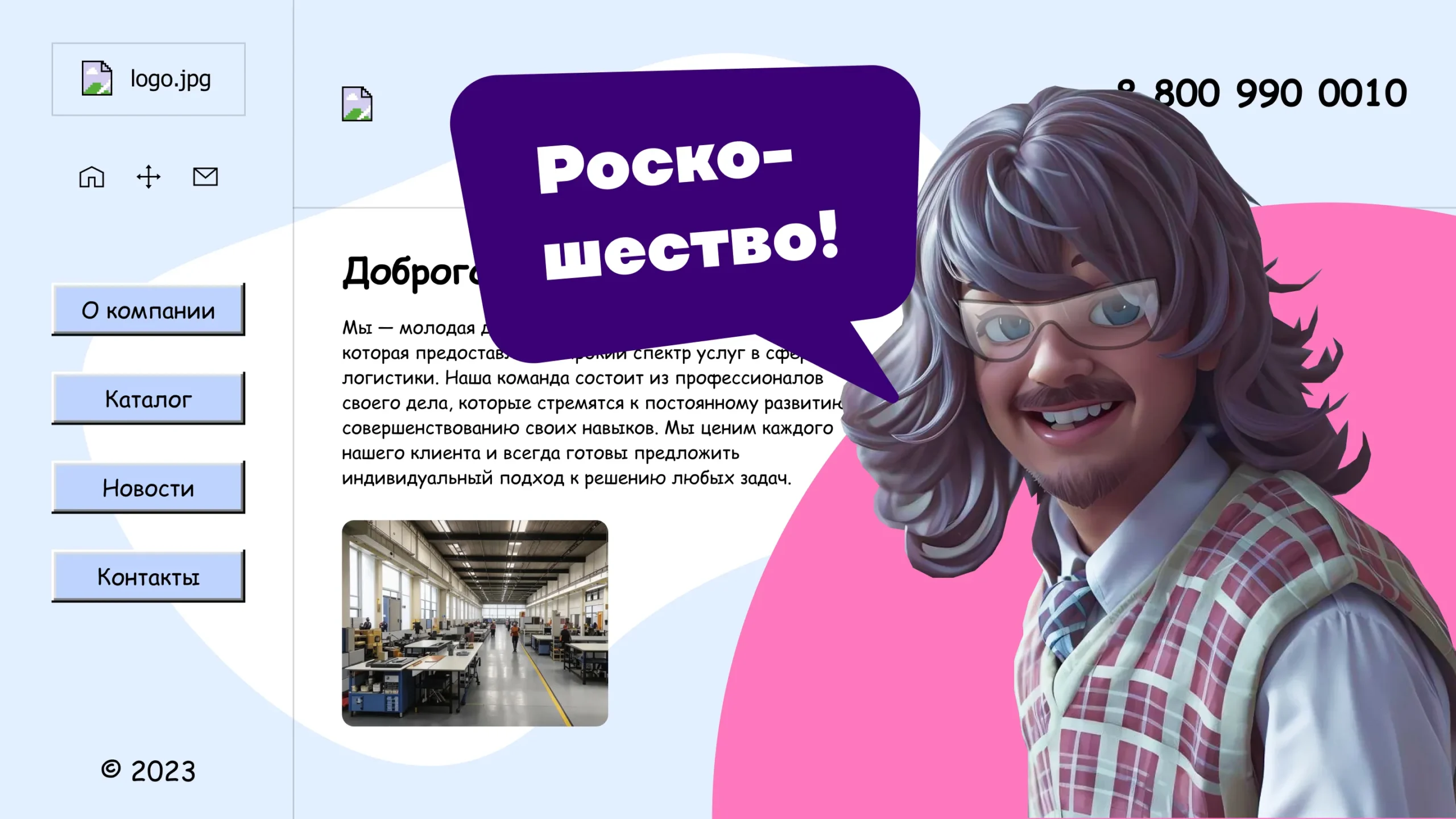
Каким бы проработанным ни был ваш продукт, пользователи сперва видят его внешний вид. И вряд ли они будут доверять компании с устаревшим сайтом.
Когда нужен редизайн сайта
Сайт не адаптирован под Android и iOS
Это значит, что дизайн и компоновка отображаются на смартфонах неправильно. Пользователю приходится увеличивать меню и текст для нормального восприятия. От этого страдает и SEO, потому что адаптив сейчас обязателен для всех сайтов, так как учитывается при ранжировании. Короче говоря — нет адаптива, не будет и топа-10 в Яндексе или Google.

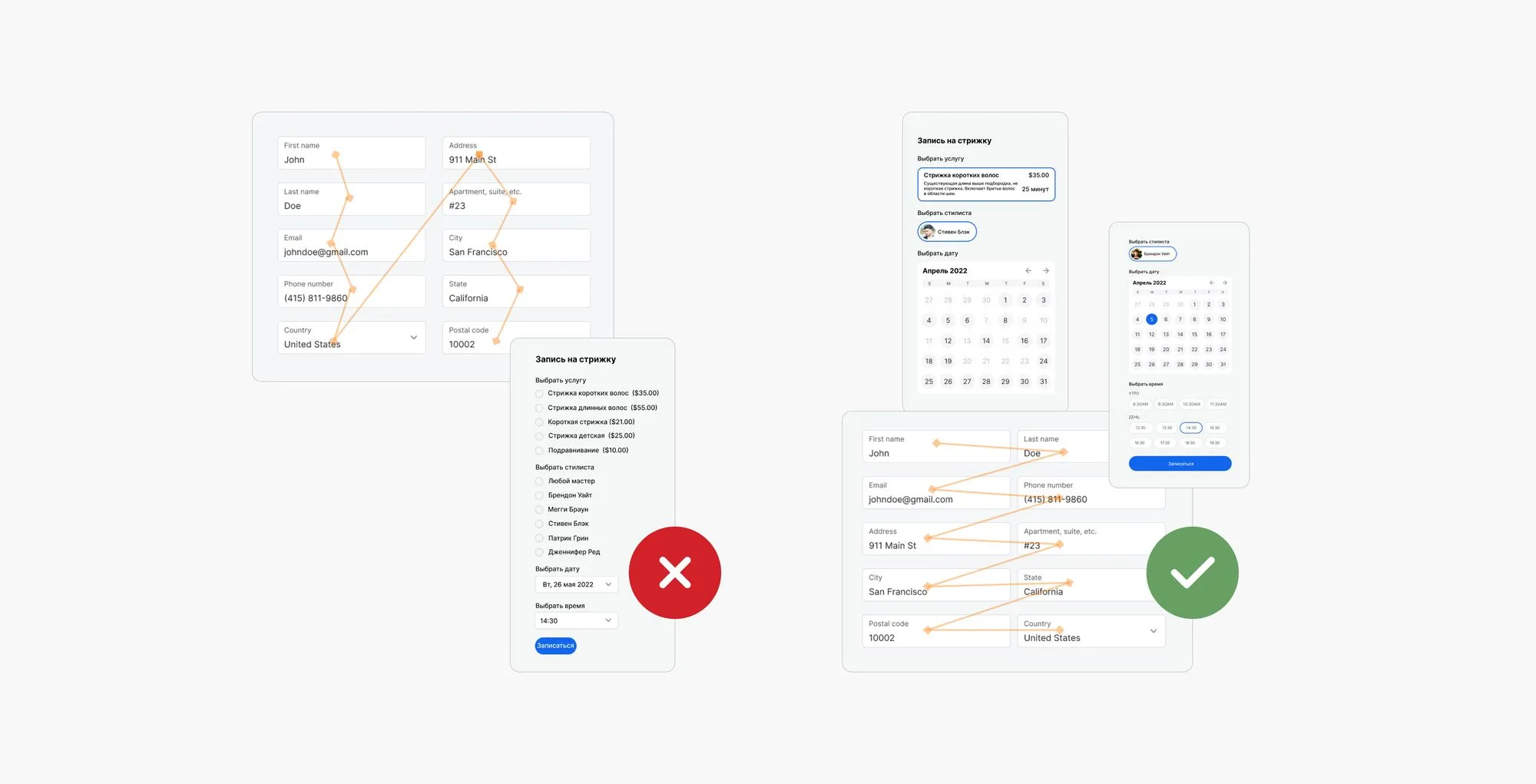
Неудобное юзабилити
Проанализируйте поведение пользователей через Google Analytics и Яндекс Метрику. Отследите их время пребывания на сайте, процент отказов и конверсию. Если видите, что пользователь зашел купить товар, застопорился и вышел, или закрыл сайт при оформлении заказа, возможно, он не понимает, куда нажимать дальше.
Поможет и обычное сравнение с конкурентами — пройдите путь оформления заказа на их сайте, посмотрите — удобно ли? Понятна ли навигация? Ничего не тормозит?

Дизайн морально устарел
Если дизайн не обновлялся последние 5 лет, считай, он устарел. Новые тренды появляются каждый год. Кто-то покидает нас сразу же, как было с неоморфизмом. Другие держатся на плаву десятилетиями, как минимализм.

Добавился новый функционал
Если дизайн не обновлялся последние 5 лет, считай, он устарел. Новые тренды появляются каждый год. Кто-то покидает нас сразу же, как было с неоморфизмом. Другие держатся на плаву десятилетиями, как минимализм.
То же самое можно сказать про функции персонализированных рекомендаций, умный поиск и фильтрацию, реферальную программу, подписку на товары и услуги, покупку в один клик — эти фичи сейчас на пике востребованности в e-commerce.

Сайт долго прогружается, есть проседание по SEO
Если у вас есть SEOшники, но результата от их работы мало, возможно, дело не в них, а в сайте — есть проблемы с архитектурой, загрузкой страниц, адаптивом, юзабилити (при ранжировании учитывается поведение пользователей). В общем — с тем, что исправить силами SEO-специалистов нельзя.
Если проблемы лежат не на поверхности, нужно подключать аналитиков, дизайнеров и разработчиков, чтобы они выяснили, в чем дело.
Поменялся брендбук
Если у вас был редизайн логотипа, сменились оттенки, шрифты, позиционирование, условия работы — это должно отразиться и в дизайне страниц сайта, чтобы не нарушилась айдентика и у пользователя не размылась ассоциация с вами. Целостный имидж и работа на узнавание — наше все.

Всегда начинайте с вопроса «зачем?». Тим Браун (его компания разработала щетку Oral-B и мышь для Apple) как-то сказал: «необходимость в редизайне определяется тем, насколько вещь соответствует цели».
А кто мы такие, чтобы с ним не согласиться?
Виды редизайна
Почему он вообще делится на какие-то виды, ведь редизайн — он и в Африке редизайн, разве нет? На самом деле нет, потому что все зависит от того, что мы имеем сейчас и чего хотим добиться.
Полный редизайн
Из названия понятно, что это полная переработка сайта, от технологий (языка программирования, фреймворков, баз данных) до дизайна. Например, перешли с Tilda или WordPress на Laravel, поменяли популярный в 2015 году флэт-дизайн на минимализм с акцентными 3D.
Работа идет и на соответствие образу бренда, и на конверсию. Этот вариант нужен сайтам, сделанным 7-10 лет назад. Но тут спорный момент, возможно, будет проще и дешевле сделать его с нуля. Обычно выясняется после первой консультации с подрядчиком.
Визуальный редизайн
Обновляем блоки, разделы, цвета, шрифты, фото, видео и тексты. Можем добавить анимацию. Структуру не трогаем. Такой вариант используется для обновления образа бренда, когда с технологиями, юзабилити и конверсией все в порядке, но сам визуал устарел.
Например, не так давно был популярен скевоморфизм, избыточные декоративные элементы, графичность и стилизация под реальные предметы (книгу или журнал). Сейчас это устарело, но некоторые популярные сайты все еще на плаву. Например, Randewoo и Красное&Белое, но тут уже одним косметическим редизайном не отделаться:
Дизайн Randewoo перегружен текстовым и графическим стилями. Растровая иконка корзины плохо сочетается с контурными пиктограммами в верхней части шапки. Сама шапка состоит из 5 этажей (баннер, скидка, пиктограммы + авторизация, основная часть и меню) — такие конструкции создают высокую когнитивную нагрузку, пользователь может потеряться. Карточки товаров слишком далеко от первого экрана, да и сами они довольно мелкие, что критично для интернет-магазина
Антон Лисицкий, креативный директор Пиробайта
А что не так с К&Б? В интернете уже десятки разборов на эту тему, но если кратко — сайт до неприличия прост, все одинаково серое, нет акцента. Внимание сосредоточено на слайдере с баннерами, но и они выглядят неаккуратно, нарочито провинциально. Возможно, такая задумка и была, но изучать сайт не хочется.
Технический редизайн
Это тот случай, когда сайту мешает конкурировать не дизайн нулевых, а технические ошибки — часто открывается страница 404, не до конца прогружаются блоки, на серверах атаки. Больше всего это касается Joomla и Bitrix. Последний, кстати, взламывается чаще, особенно устаревшие версии. Поэтому советуем обновлять CMS-платформу хотя бы раз в год.
Часто владельцы сайтов переходят на новые движки, например, на Laravel, потому что этот фреймворк надежнее. Даже если сайт не обновлялся более 5 лет, его не станут взламывать, потому что это сложно. Но помните, что через 2-3 года код начнет «крошиться» даже на Laravel, если с ним ничего не делать.
Этапы редизайна
Редизайн проходит все те же этапы, что и разработка сайта с нуля:
- Предпроектная или продуктовая аналитика
- Проектирование и дизайн
- Верстка и разработка
- Обновление контента
- Релиз
- Тестирование (на самом деле сайт тестируется после каждого этапа)
Только стоимость и сроки могут быть меньше, но не факт. Если подрядчик обновляет визуал, то да — цена будет ниже, потому что задействован всего один этап. Чем больше экранов и элементов нужно отрисовать, тем дороже это будет стоить.
Формула подсчета выглядит так:
Стоимость дизайна = количество затраченных часов × рейт студии (в среднем это 2000-6000₽/час)
Если нужны будут разработчики (нет своего штата), подключится еще один этап и сумма вырастет.
Если без подготовки выкатить обновления, всплеска продаж может и не быть. Нужно проводить аналитику и смотреть, не затронем ли мы жизненно важные функции, не сделаем ли хуже?
Мозг так устроен, что нам тяжело отказываться от старого. Поэтому, например, после редизайна крупные бренды часто сталкиваются с негативом, даже если новая версия лучше. Надо делать переход максимально безболезненным, как вариант — редизайнить сайт итерациями, каждые 2 недели выкатывая обновления (привет, скрам)
Про обновление контента тоже скажем пару слов. Придерживайтесь рекомендованной цветовой гаммы, а текст заказывайте у опытных копирайтеров. Нельзя, чтобы результат был выполнен не на 100%, иначе какой смысл в редизайне?
Вспомнился удачный пример — когда мы разрабатывали сервис по аренде яхт, клиент заказывал фотосессию у фотографа. Все фото, которые вы увидите в карточках Yaves — дело его рук. Красивые картинки отстроили от конкурентов, сайт и контент гармонируют, ну просто сказка.
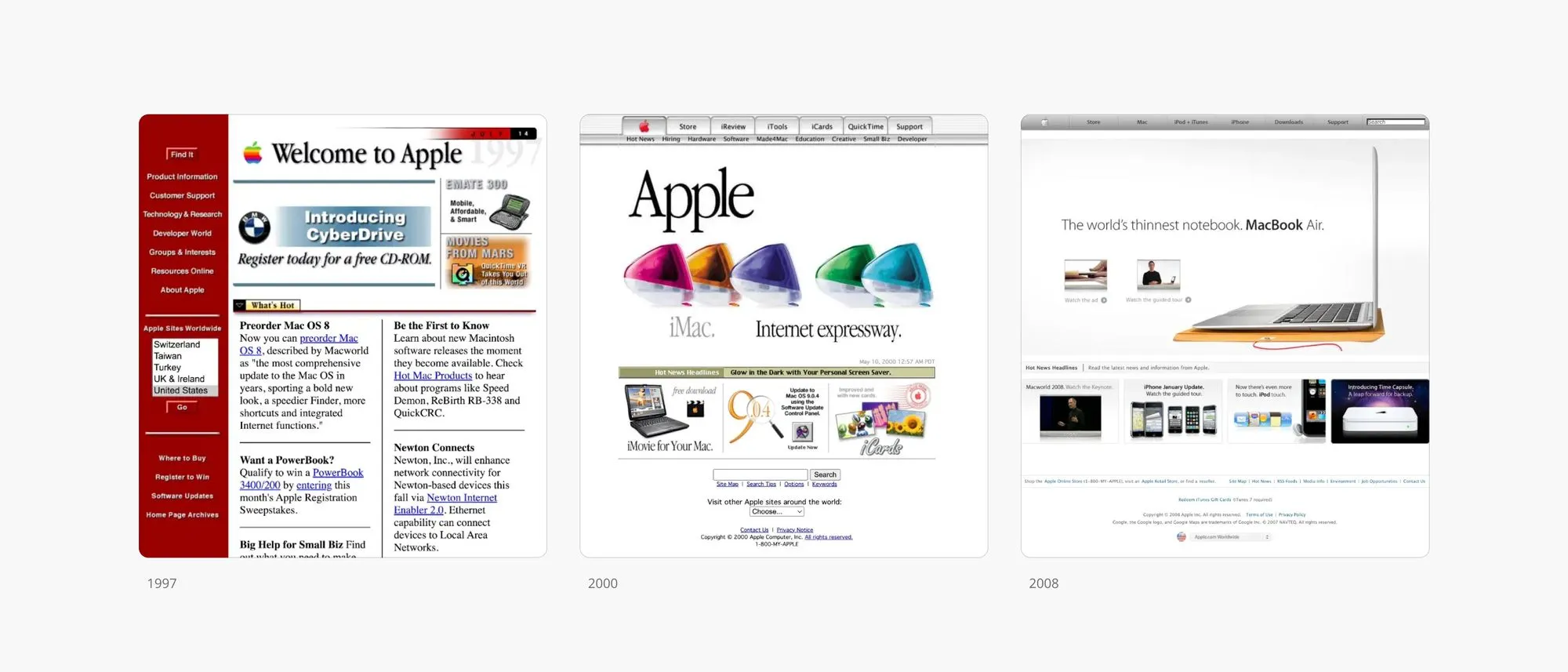
Примеры редизайна известных брендов
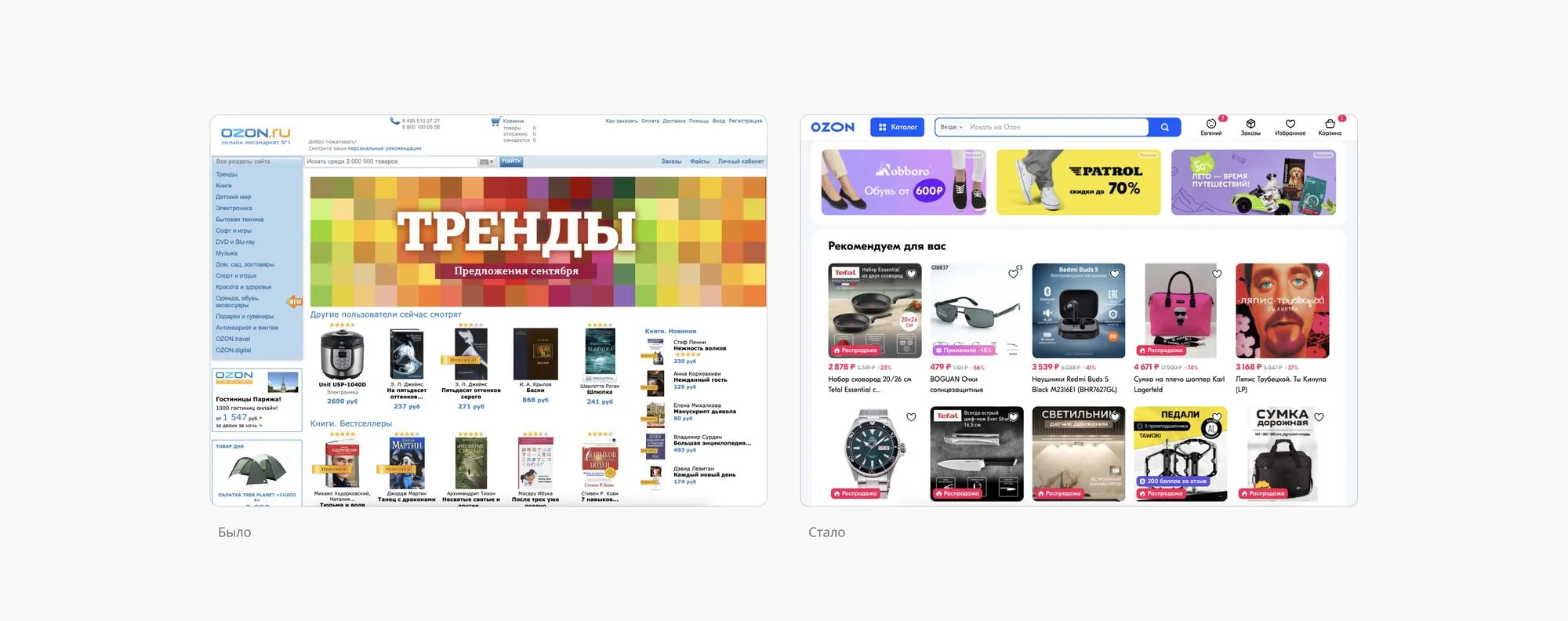
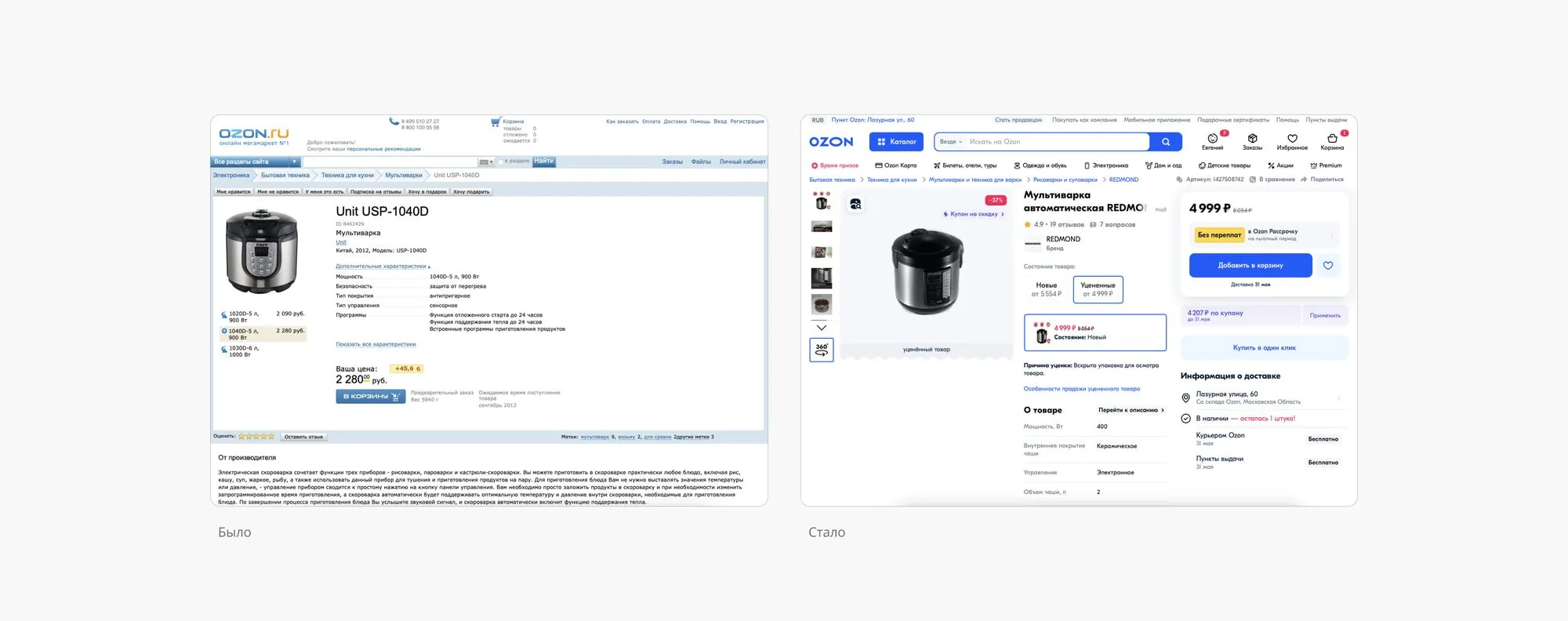
Ozon:

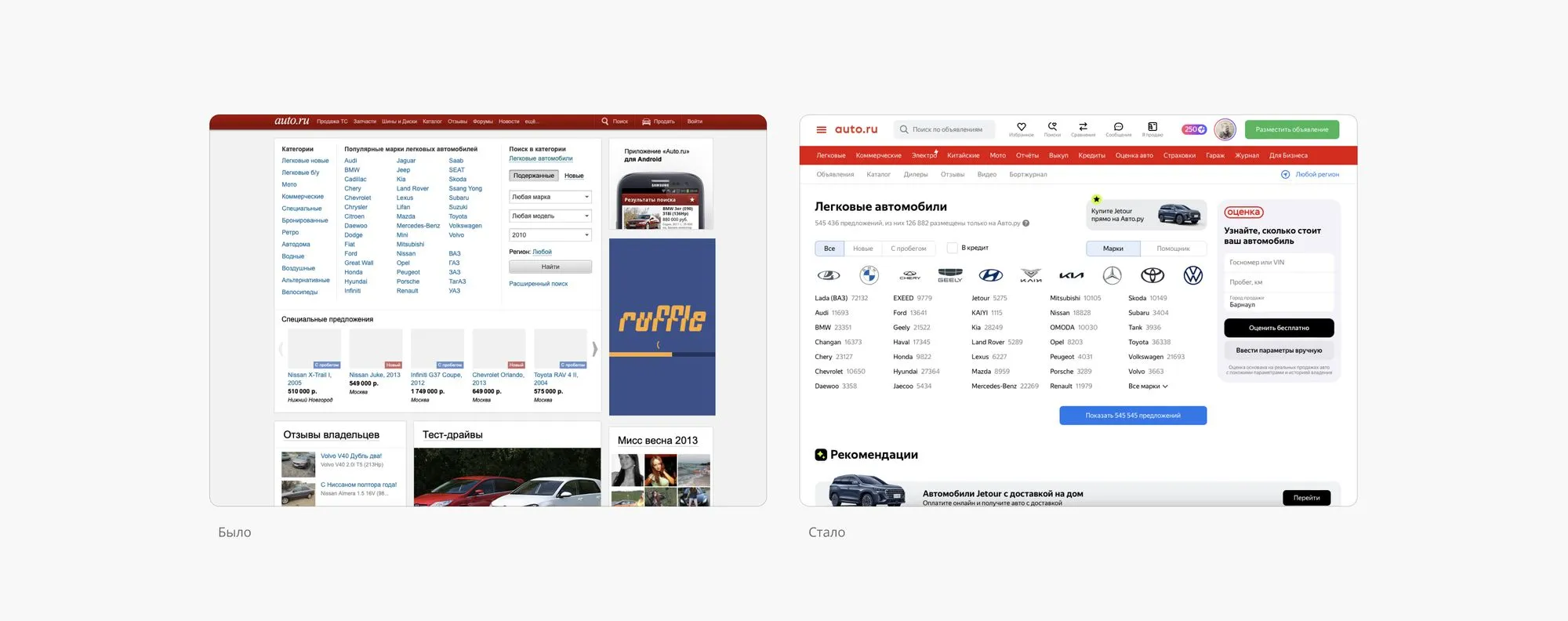
Auto.ru:

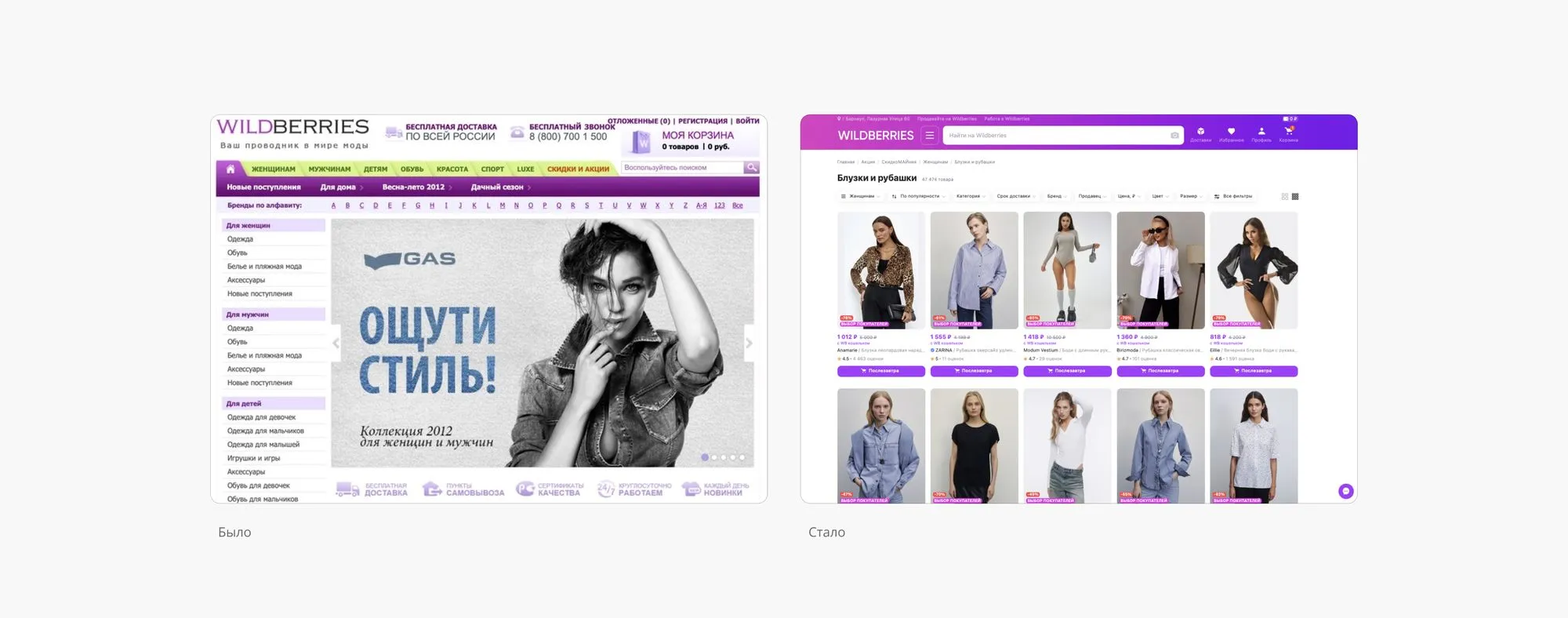
Wildberries:

Тест. Как понять, что ваш сайт устарел
Если хотя бы на 3 пункта вы ответили «да», значит, это повод задуматься о редизайне:
- Сайт не адаптирован для Android и iOS
- Он сделан на CMS и не обновлялся год
- Сделан на фреймворке и не обновлялся больше 3-х лет
- Дизайн выглядит старомодно
- Пользователям трудно найти нужную информацию
- Контент на сайте давно не обновлялся — все фото, видео и тексты устарели
- Нет популярного функционала (та же оплата долями, покупка в один клик)
- Нет интеграций с системами автоматизации, многое приходится делать вручную (например, обновлять цены)
- Вы не прочь бы все это внедрить, но разработчики говорят, что сайт не потянет этих обновлений
- Медленно прогружается, часто тормозит
- Упала конверсия, сайт плохо индексируется поисковиками
Некоторые клиенты говорят, мол, зачем ломать то, что пока работает. К сожалению, это только пока. Старый сайт намного проще взломать и намного труднее продвинуть.
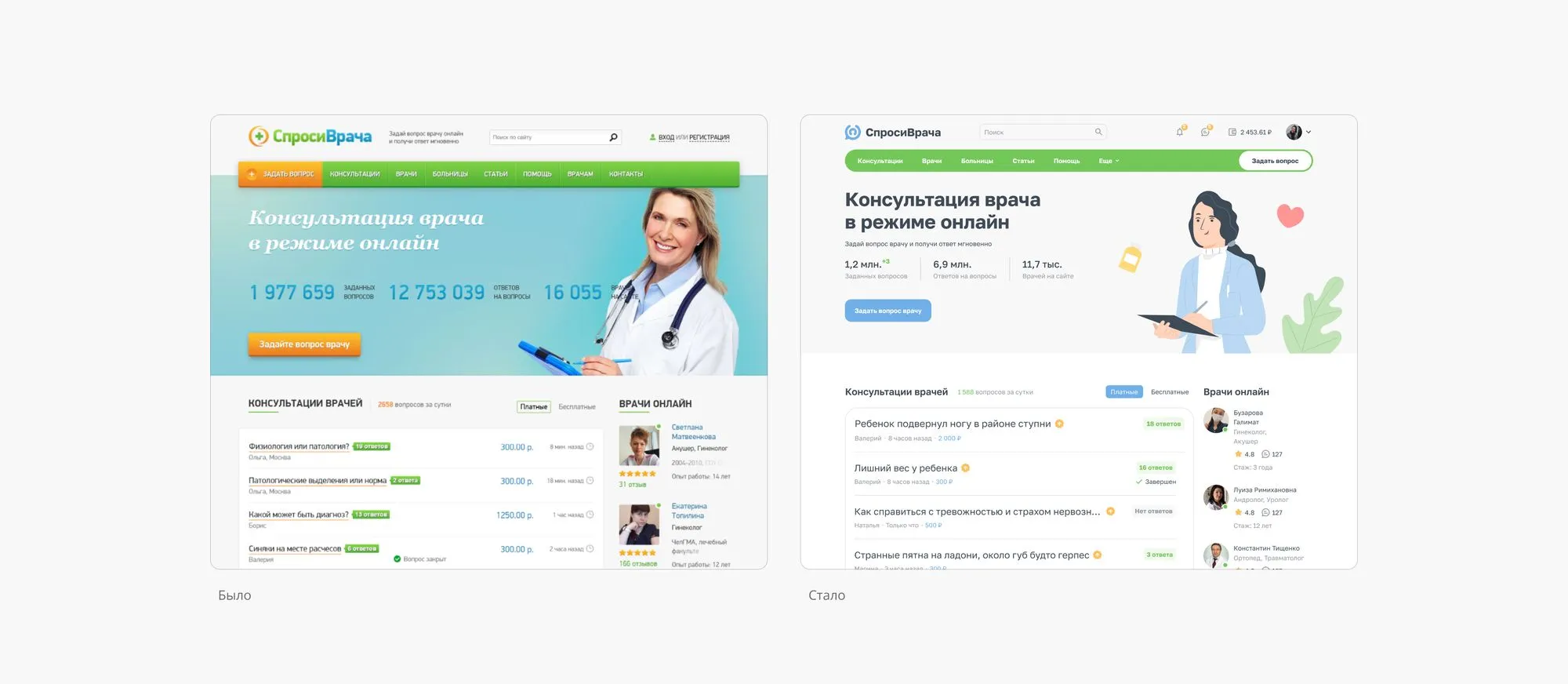
Кстати, а что стало с сайтом клиента, про которого мы говорили вначале? На самом деле, это была затравка. Но мы ничего не выдумали, сама история реальная. Не так давно делали редизайн своего же продукта СпросиВрача, изменения отразятся чуть позже. Сменили не только визуал, но и движок, вместо Zend Framework 1 + JQuery теперь Laravel + React.

Если у вас есть вопросы по вашему сайту или вы ищете того, кто может провести аудит, обращайтесь в Пиробайт (форма заявки в конце страницы) 🙂 Все расскажем и покажем!
Спасибо за оценку!
0 оценок, среднее 0 из 5
