Почему мы говорим про UI-кит, а не про нашумевшую сегодня дизайн-систему? Потому что значимость дизайн-системы преувеличена, она подходит далеко не всем проектам. Гораздо большую пользу в разработке несет главный ее кирпичик — UI-кит. В статье расскажем, в чем отличие дизайн-системы от UI-кита, за счет чего он сокращает время, снижает затраты и ускоряет разработку

Что такое дизайн-система и почему ее возвели в абсолют
Дизайн-система — это набор ценностей, правил, компонентов и инструментов, которые входят в систему. Эта система приводит в порядок инструменты и процессы проектирования.
Ирландский веб-дизайнер и писатель Джереми Кит говорит о дизайн-системе так:
…Она включает в себя библиотеки шаблонов, руководства по стилю и другие объекты. Но не обманитесь: даже самый полный набор шаблонов никогда не станет для вас дизайн-системой. Потому что система — это не сами компоненты, а то, что связывает их воедино. Это правила и ограничения, которые указывают, как эти шаблоны работают вместе, когда и где целесообразно использовать каждый.
Джереми Кит, веб-дизайнер
Такой язык создают 2 специалиста — дизайнер и фронтенд-разработчик. Дизайнер разрабатывает элементы и их применение, а разработчик занимается техническим воплощением.
Несмотря на то, что значимость дизайн-системы обсуждают аж с 2018 года, по факту ее используют немногие веб-дизайнеры. Она полезна, безусловно. Но нужна далеко не каждому проекту, а скорее крупным — например, Т-банку, ВКонтакте или Яндексу, или госсектору, потому что масштабные и государственные проекты требуют максимальной унификации и упрощения разработки.
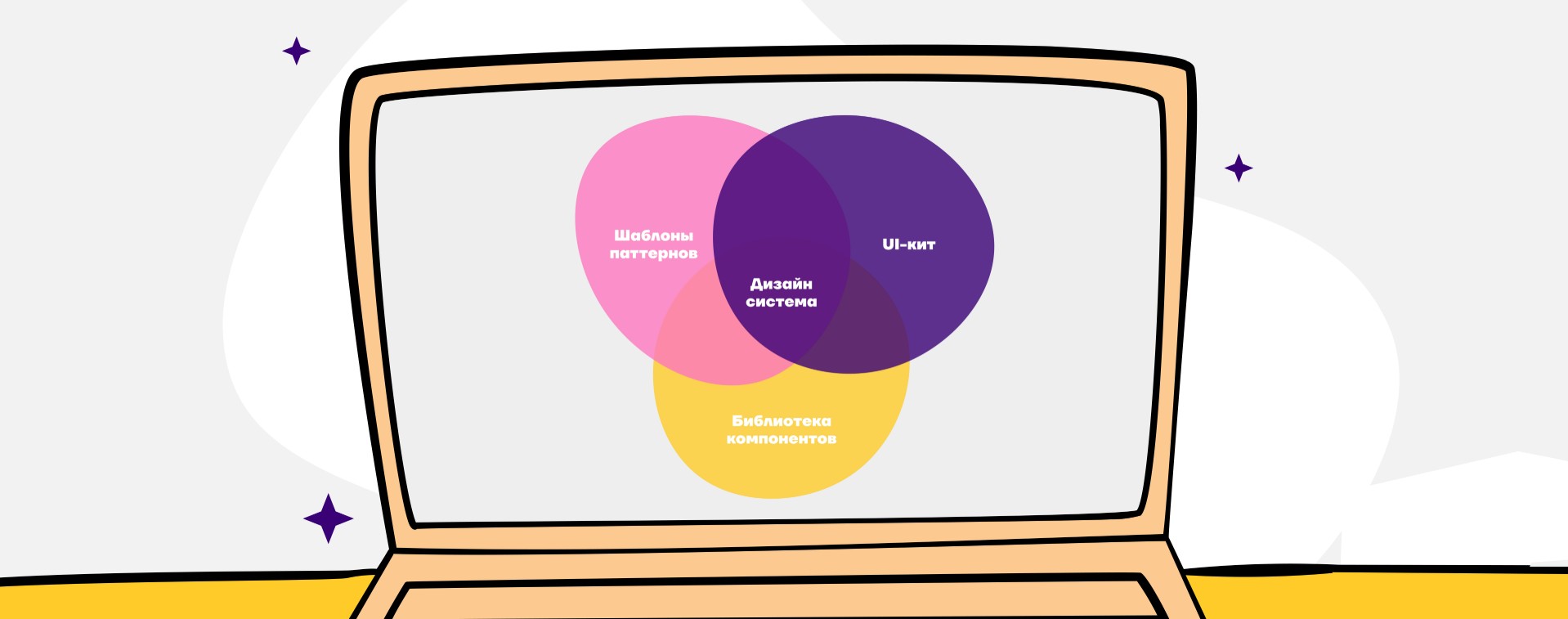
На диаграмме показана разница дизайн-системы и UI-кита — он является частью более сложной системы:

Что такое UI-кит
Это набор всех элементов, которые используются для создания интерфейсов: типографика, цвета, иконки, кнопки, контроллы, навигационные элементы, списки, таблицы и так далее.
Его цель — ускорить разработку, предоставив готовые компоненты, которые можно легко интегрировать в проект.
Пример UI-кита на одном из наших проектов (это только часть):

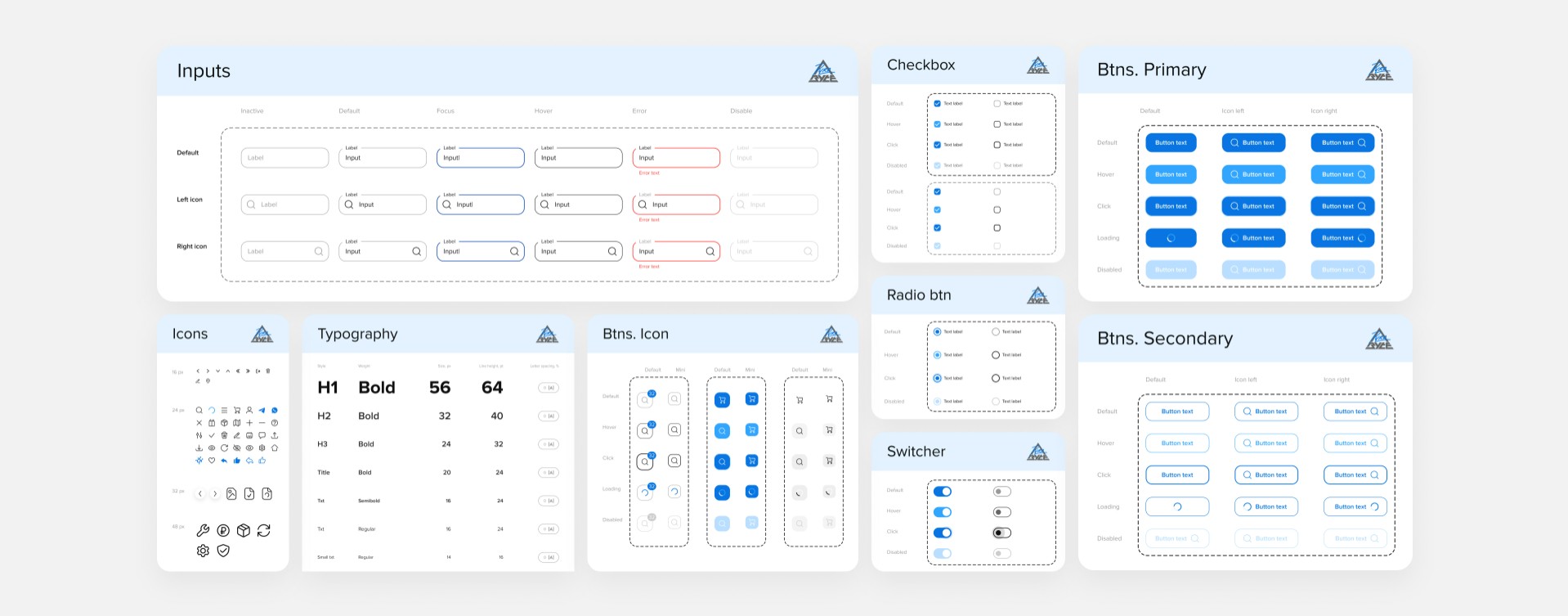
А так — целиком:
Если не использовать UI-кит, интерфейс будет похож на винегрет. Пользователя будут раздражать различия в стилях, он будет сомневаться, правильно ли использует элементы, ведь они не согласованы между собой.
Реакция будет примерно такой:
— Это что, кнопка?
— Эта штука работает как кнопка или как переключатель?
А все потому, что 2 разработчика запрограммировали одну и ту же кнопку по-разному. Дизайнеру нужно было унифицировать все заранее.
Что важно — UI-кит может улучшить только то, что хорошо работает. Если пользовательский путь намеренно нарушен (есть такая штука как темные паттерны, когда человека хотят склонить к ненужному ему действию) и пользователь путается, то никакие кнопки не помогут.
Что UI-киты дают вашему проекту
1. Сокращают время на разработку
Представим, что дизайнеры разрабатывают дизайн интернет-магазина. Без UI-китов создание одной страницы займет примерно 6 часов. А таких страниц на сайте штук 30, и все они разные.
Часто клиенты во время демонстрации сметы задают вопрос, мол, что это прописано отдельной строкой, что за UI-киты и почему на них уходит так много времени (в среднем от 6 до 24 часов), давайте не будем.
Объясняем, что целесообразнее отвести на разработку UI-кита один день, а затем разогнать процесс и собирать страницы как конструктор. А не тратить по 6 часов на отрисовку каждого экрана.
2. Упрощают коммуникацию
Согласование деталей между дизайнерами и разработчиками занимает примерно час. С UI-китами этот час не теряется, потому что у разработчика все перед глазами, ему не надо показывать, перед каким подзаголовком изменился отступ.
3. Снижают затраты на исправления
Дизайнер отрисовал 30 макетов, а в конце клиент попросил изменить цвет и форму кнопки. Без UI-кита на правки в 30-ти макетах уйдет 3 часа (это 9000₽). Нужно отсмотреть каждый макет и поправить кнопки вручную. С UI-китом достаточно поправить главный элемент, и все изменения автоматически отразятся на всех макетах. Это 15 минут.
Дальше расскажем, как прорабатываем UI-киты мы, чтобы наглядно показать, как это выглядит и что дает.
Наш опыт работы с UI-китами
С UI-китами мы работаем давно, но единый шаблон оформления мы внедрили всего пару лет назад.
Вот так они выглядели раньше. Разные проекты — разное наполнение:

Не были проработаны состояния компонентов, цвета и типографика не оформлялись с помощью стилей в Figma. Это вызывало несогласованность и требовало дополнительных усилий на приведение интерфейса в порядок.
Впоследствии систему переделали:
1. UI-кит стали отрисовывать после утверждения главной страницы и пары внутренних
На этом этапе уже формируется часть базовых компонентов. Мы детализируем главную страницу и несколько второстепенных, чтобы наглядно показать, как будет выглядеть готовый проект. Подбираем цвета, иконки и шрифты. Переносим элементы, которые будут использоваться в интерфейсе чаще одного раза.
Используем атомарный подход, про который мы рассказывали ранее, разделяя элементы интерфейса на атомы.
2. Компоненты делим на группы и расставляем в порядке важности
Выстраиваем логическую структуру, которая упрощает поиск нужного элемента. Выносим каждую категорию на подложку, прописываем состояния и типы элементов. Определяем иерархию компонентов. То, что используем чаще всего, ставим в начало.
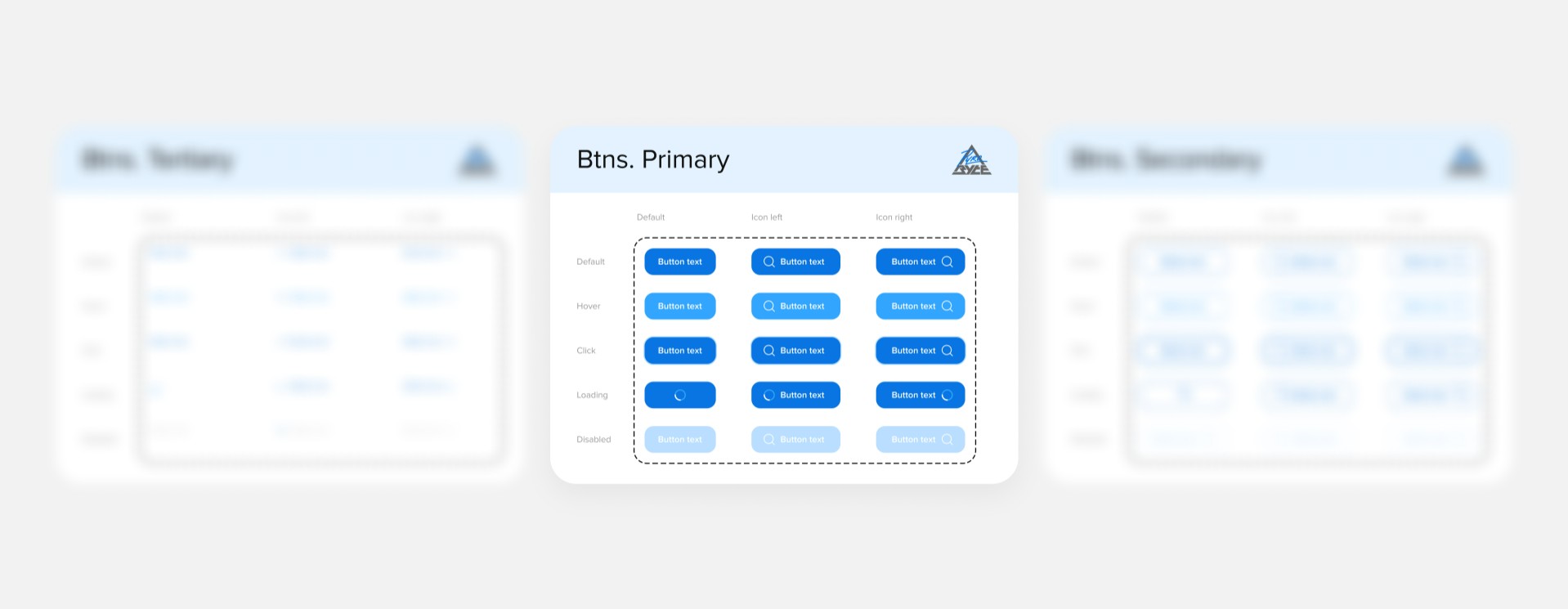
Теперь кнопки проекта объединены в одну смысловую группу, а не разбросаны по странице:

3. Даем название каждому элементу
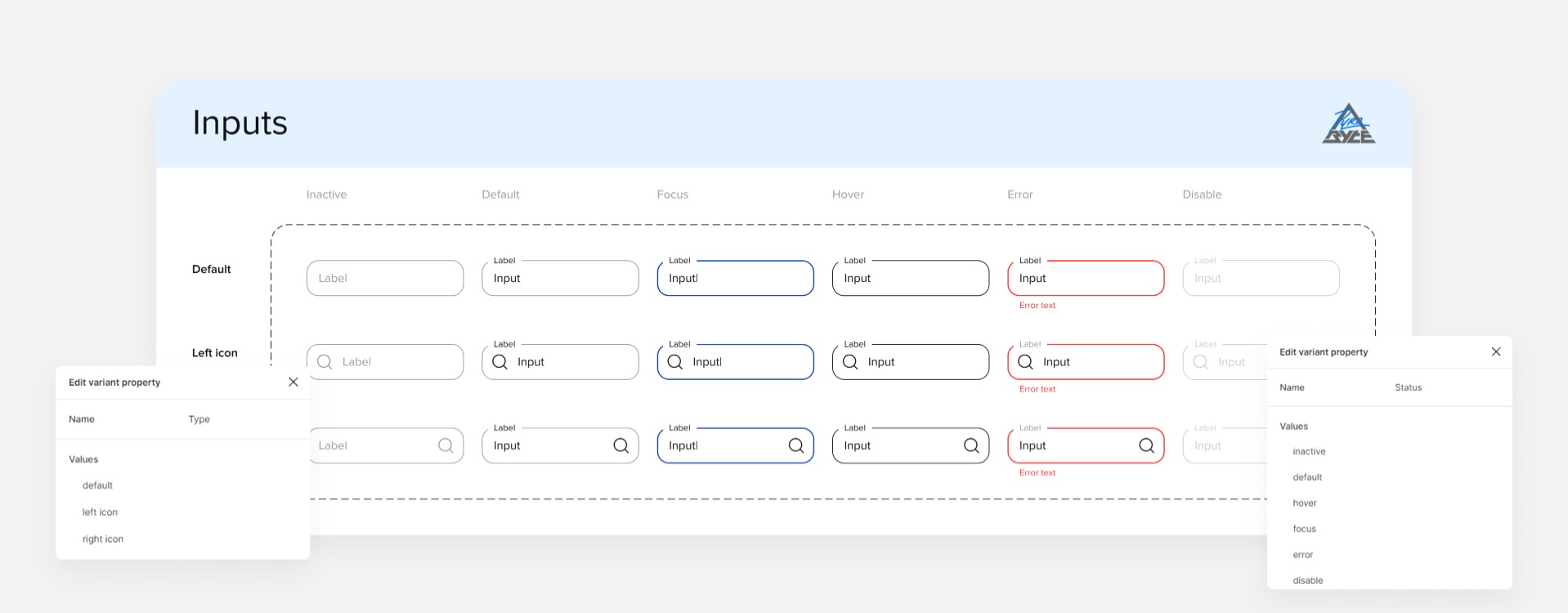
Чтобы было проще ориентироваться не только дизайнерам, но и разработчикам. Да и вообще всем, кто работает на проекте. По бокам два попапа, показывающие статус и типы элементов:

4. Задаем элементам стиль
Стиль — это шаблон конкретного элемента: цвет, отступы, скругления, типографика. Заданный стиль ускоряет разработку дизайна, ведь любые изменения в них мгновенно отражаются на всех страницах.
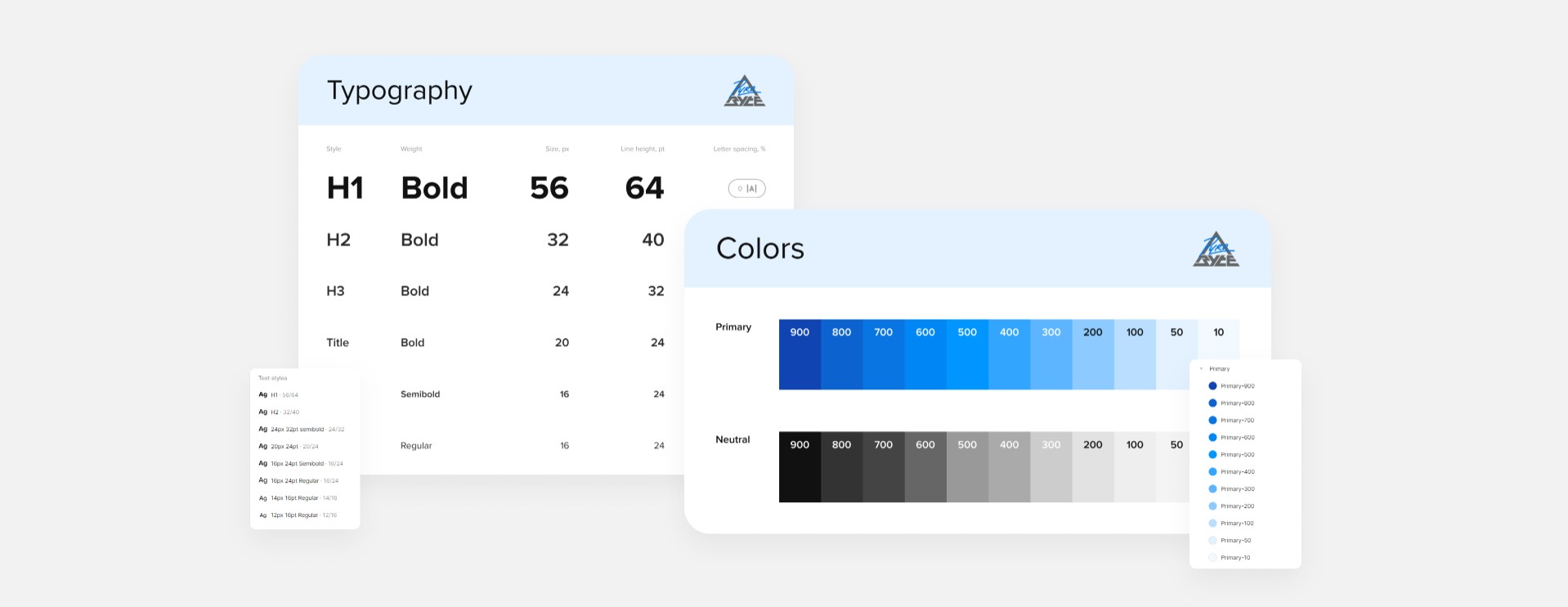
Пример оформления стилей в UI-ките в Фигме:

Про UI-киты знают все UX/UI-дизайнеры, но не все прорабатывают состояния элементов, задают стили и группируют элементы по смыслу. Вспомните наше «до».
Заключение
Правильный шаблон UI-кита помог нам быстрее вливаться в проекты. Меньше времени уходит на поиск нужных компонентов и их состояний. Разработчик, получая от дизайнера материал, не интерпретирует элементы по-своему, не додумывает состояния и не программирует одну и ту же кнопку разными методами.
И команде хорошо — у них порядок, и клиент в плюсе — на разработку уходит меньше времени.
Дизайн-система — мощный инструмент, но как мы показали, нужен далеко не всем проектам. Для разработки системы надо заложить от 2-х недель до месяца. А на UI-киты достаточно рабочего дня.
Плюс многие проекты сейчас требуют быстрого реагирования на изменения, они про новый опыт и полигон для экспериментов. А системы с их строгими стандартами могут замедлить процесс.
Спасибо за оценку!
0 оценок, среднее 0 из 5
