Геолокацию сегодня можно встретить в самых разных приложениях, начиная от служб доставки и заканчивая социальными сетями. Но немногие пользователи знают, что скрыто за этой функцией. Пришло время снова посмотреть на IT изнутри и разобраться в тонкостях настройки геолокации на примере реальных кейсов нашей студии.
Коротко о функции геолокации
Геолокация — функция для отслеживания местонахождение пользователя. Принцип ее работы прост: смартфон (или другое устройство) принимает координаты ближайших спутников, вычисляет время, за которое проходит сигнал, и на основе этого определяет геолокацию.
Чаще всего ее используют для:
- Определения точного местоположения и поиска адресов
- Определения времени и погоды
- Построения оптимальных маршрутов по карте
- Поиска организаций и мероприятий
- Ориентирования на местности
Важно понимать, что местоположение определяется с некоторыми погрешностями. На них будут влиять такие факторы как модель телефона, местность вокруг (чем плотнее застройка, тем сложнее сигналу пробиться), наличие поблизости глушилок и т.д. Поэтому небольшое отклонение указателя от вашего реального местонахождения или «подтормаживание» маячка — лишь плата за удобство.
В каких проектах обычно используется определение местоположения
Если ваш проект связан с отображением или поиском чего-либо на местности — вам нужна эта функция. В остальном же геолокацию можно применить практически в любой сфере.
Социальные приложения
Среди социальных приложений можно выделить несколько категорий:
- Социальные сети, в которых можно отметить свое местоположение на публикации
- Check-in приложения, где вы отмечаете места, которые посетили
- Приложения знакомств, показывающие вам других пользователей поблизости

Все эти примеры опираются на геолокацию, при этом каждое приложение может использовать различные технологии. Они позволяют компаниям размещать рекламу, учитывая интересующий их регион и предпочтения клиентов. Это привлекает внимание аудитории к продукту, повышает продажи.
Доставка
Благодаря геолокации вы можете сделать заказ в ресторане или заказать курьера для отправки документов, не тратя время на ввод адреса, а после — отслеживать текущее местоположение курьера или время прибытия.

Благодаря геолокации вы можете сделать заказ в ресторане или заказать курьера для отправки документов, не тратя время на ввод адреса, а после — отслеживать текущее местоположение курьера или время прибытия.
- Помогают клиентам определять, в каких ресторанах можно заказать доставку на дом
- Позволяют рассчитать расстояние между курьером — рестораном – заказчиком для точного определения времени доставки
- Оптимизируют работу. Если ресторан одновременно получает 2 заказа от клиентов, находящихся неподалеку друг от друга, для их выполнения назначается один курьер
- Дают возможность отслеживать движение курьера, что позволяет пользователю планировать свое время
Фитнес-приложения
Используют геолокацию для получения более точных данных о вашей физической активности. Они учитывают вашу скорость, количество пройденных шагов, перемещение по карте и на основе этого рассчитывают потраченные калории и активность.

Приложения-путеводители
Когда вы собираетесь в путешествие, попробуйте воспользоваться одним из таких приложений. Они отображают на карте все достопримечательности, кафе, заправки, общественные туалеты и так далее. Благодаря этому вы можете сами продумать себе экскурсию и не заблудиться в незнакомом городе. Часто такие приложения предлагают готовые маршруты экскурсий, а также информацию о достопримечательностях.
Приложения в ритейле и маркетплейсы
По статистике, клиенты чаще совершают покупку, если магазин находится недалеко от их дома. Даже если товар в другом месте, знание о его местонахождении позволяет примерно рассчитать дату и стоимость доставки разными перевозчиками.

Разработка сервисов с геолокацией для маркетплейсов дает и другие преимущества:
- Сбор информации о пользователях для таргетинга. Это позволяет стартапам качественно проводить целевую рекламную компанию с учетом региона, где проживает клиент
- Целевая реклама, учитывающая данные геолокации, позволяет быстро привлечь внимание клиента к пользующемуся там спросом продукту, привлечь к покупке товара
- Делает маркетплейс удобным, а значит и популярным. Клиентов часто привлекает не только большой выбор, но и возможность найти самое выгодное предложение недалеко от дома
- Позволяет находить клиентов вблизи своих магазинов (если есть) и предлагать цифровые купоны с привлекательными скидками
- Геолокация позволяет системе сразу определить, возможна ли доставка в определенный регион, ее стоимость
К чему нужно подготовиться
При разработке приложения и настройки геолокации нужно учитывать несколько важных факторов, которые могут повлиять на работу функции в продукте:
Использование ресурсов устройства и автономность работы
Как правило, включенный на устройстве GPS сам по себе сильно нагружает батарею устройства. Если к нему добавляется карта — нагрузка возрастает в разы. Задача разработчиков в таком случае — максимально оптимизировать работу приложения, чтобы телефон не тормозил и медленнее разряжался в процессе.
Подробность интерфейса
Геолокация может быть сколько угодно удобной, но если пользователь не может разобраться в ее работе, коэффициент ее полезности упадет до минимальных значений. Пользователь должен понимать, что он видит на карте, как проводить по ней поиск, какие возможности у него появляются при использовании геолокации в данном конкретном случае и т.д.
Стоимость
Интерактивность карты зависит от того, готов ли бизнес платить Гугл или Яндексу за клики пользователей. Конечно, и там, и там есть базовый бесплатный пакет. Но как показывает практика, условных 5000 запросов от пользователя — это очень мало, а за большее количество необходимо либо доплачивать отдельно, либо покупать пакетное решение.
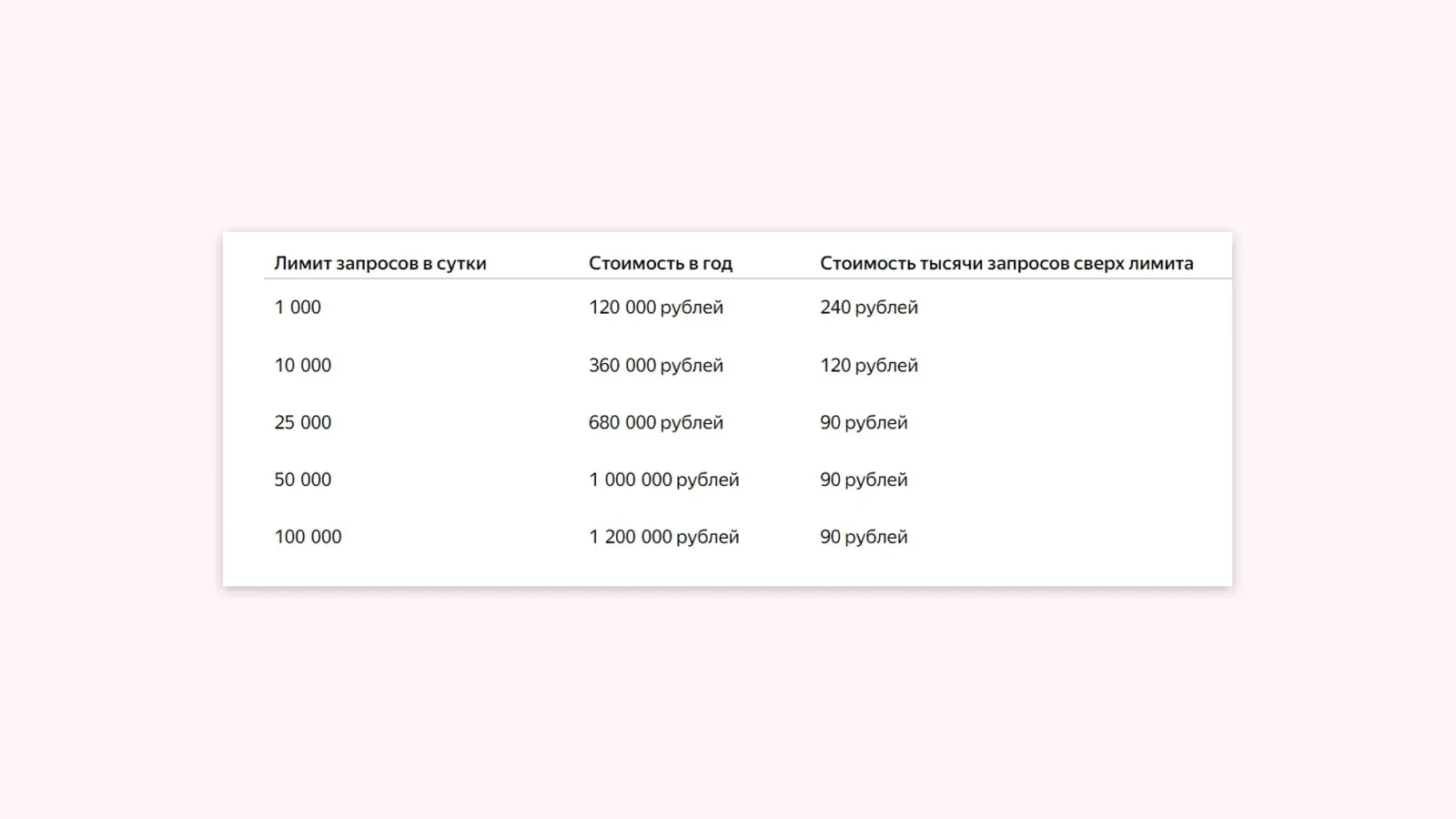
Например, так выглядят актуальные тарифы на использование API Яндекс.Карт:

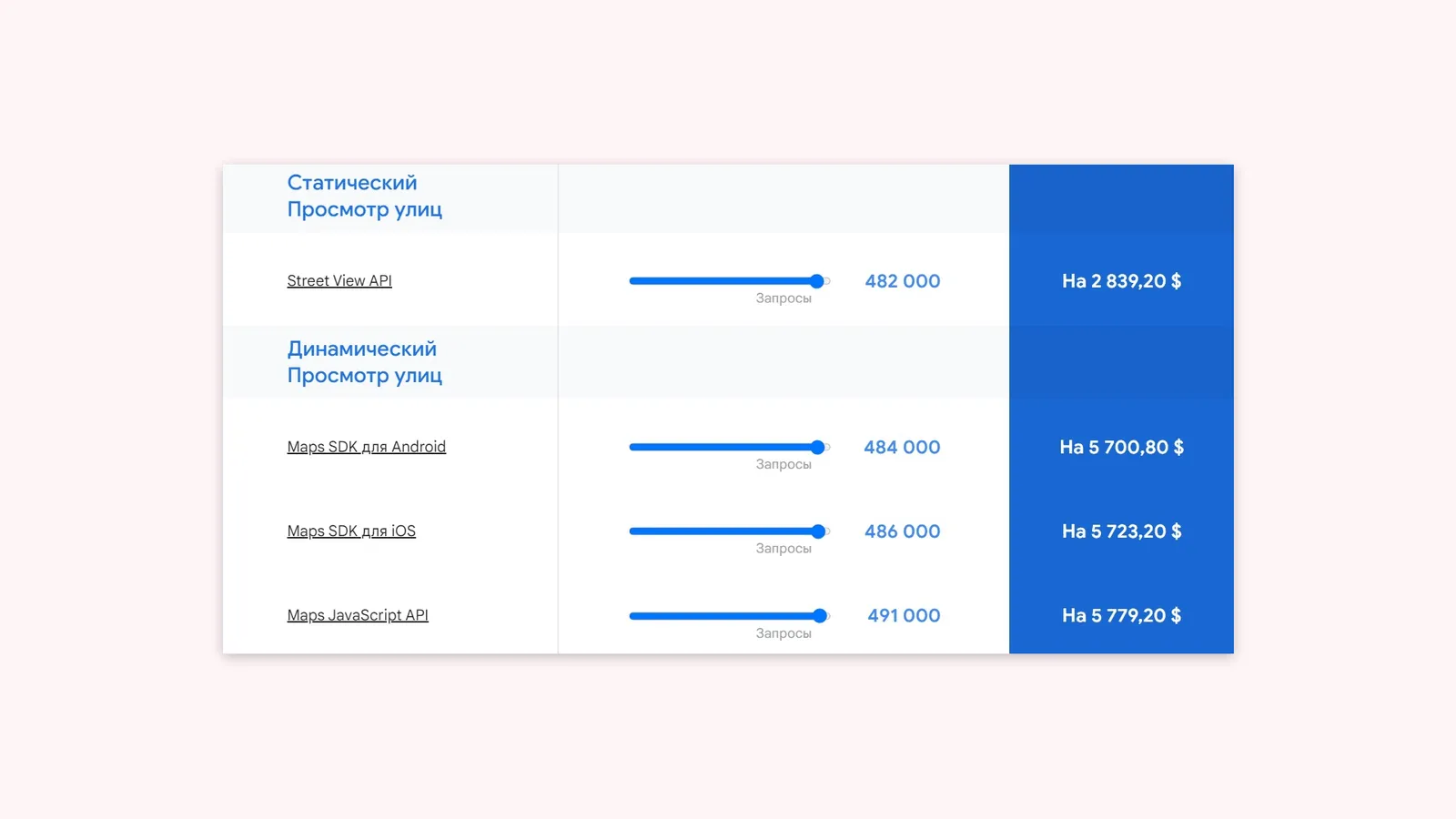
А вот что предлагает калькулятор Google maps:

Конечно, есть и бесплатные решения. Например, при разработке фитнес-приложения Trainet World мы использовали сервис OpenStreetMap. Это карта с открытой лицензией и возможностью добавить необходимые данные об адресах. Однако из-за этого информация в OPS может быть неактуальной.

Чтобы выбрать, какие карты использовать в разработке и оптимальный пакет для их реализации, перед разработкой необходимо провести предпроектную аналитику. Она также поможет определить основных конкурентов и сформировать видение.
Настройка геолокации для сервиса службы доставки в Нью-Йорке. Whoosh
При разработке Whoosh мы столкнулись с необходимостью использовать в работе иностранные сервисы. Речь идет о картах от Google.
В процессе интеграции мы настроили следующие возможности:
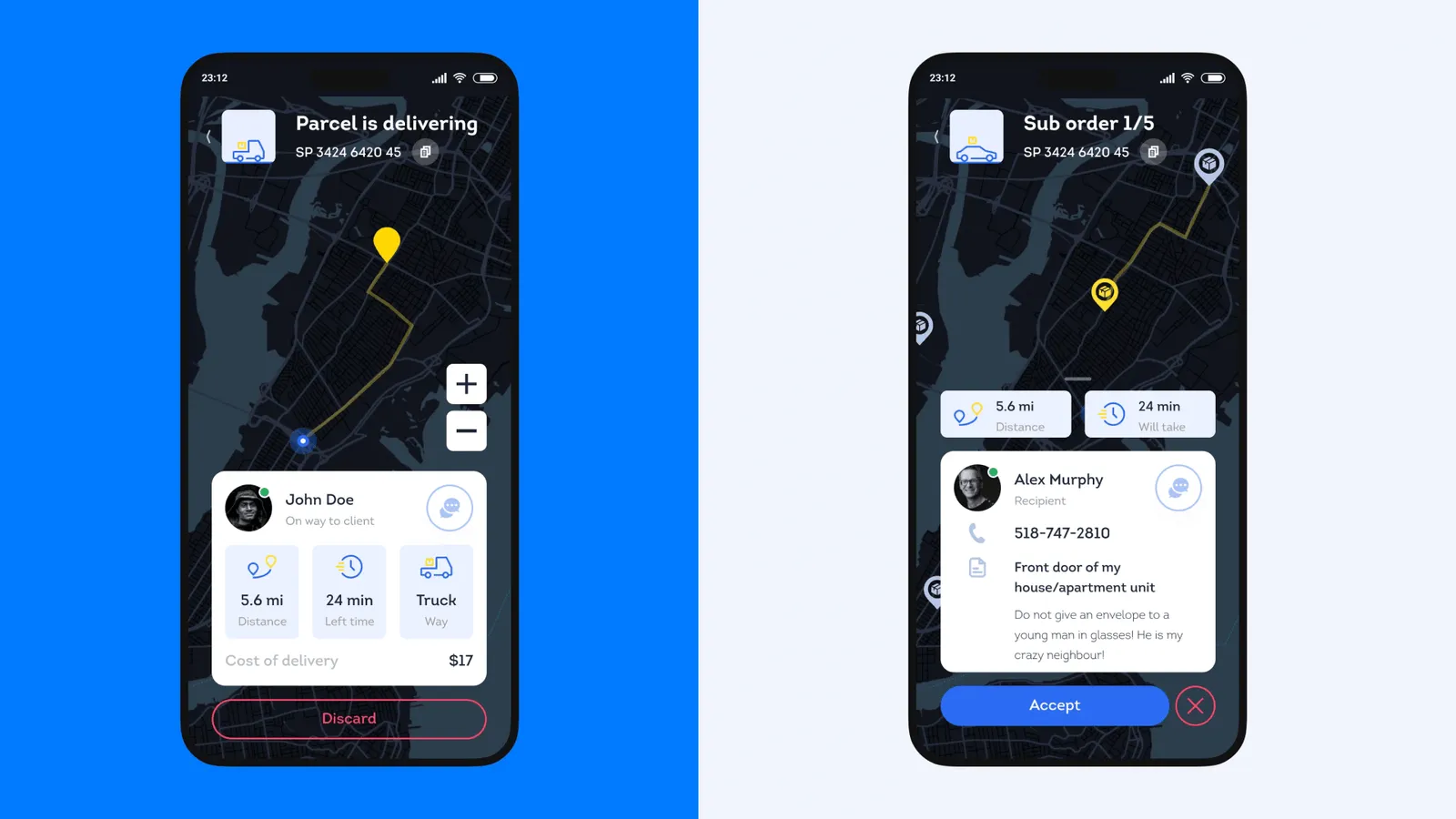
Отслеживание местонахождения курьера в процессе перемещения
Поскольку Whoosh работает только в браузере, клиенту и курьеру необходимо держать его открытым на постоянной основе. Это связано с тем, что в фоновом режиме браузер не позволяет определять местоположение телефона в реальном времени. Однако чтобы посылки можно было отслеживать, в трекер заказа были добавлены контрольные точки, на которых отмечается клиент. Всего в пути может быть до пяти контрольных точек. Похожее решение можно найти на крупных маркетплейсах, например — Wildeberries. Клиент имеет возможность посмотреть, на какой стадии находится доставка.
Прокладывание оптимального маршрута между контрольными точками
Эта функция была введена для курьеров. Когда курьер принимает заказ и забирает посылку, Whoosh прокладывает для него оптимальный маршрут с учетом способа доставки и обстановки на дороге. Это оптимизирует процесс доставки из точки А в точку Б, что очень актуально в рамках огромного мегаполиса.
Многоуровневые карточки заказов
В Google картах здания по умолчанию не делятся на этажи. А потому если в одном здании находится несколько контрольных точек на разных этажах или в разных квартирах, то они будут накладываться друг на друга и высветятся в том порядке, в каком их зарегистрировала система. Чтобы курьеры не бегали между этажами, мы настроили отображение точек. В нашем варианте оформления, курьер видит небольшое всплывающее окно, в котором столбцом высвечиваются все точки с кратким описанием.
Однако мало настроить карты. Для полноценной работы сервиса мы добавили возможность автозаполнения адреса c помощью Geoapify. Но даже тут не обошлось без интересных моментов.
Главная особенность в данном случае — система записи адресов. Крупные города разделены на боро (административные округа), в которых возможно повторение названий улиц, переулков и т.д. В Geoapify боро указаны не во всех случаях, из-за чего возникает путаница.
Для решения проблемы с автозаполнением, в код Whoosh была добавлена функция сопоставления адресов с их записью в других источниках. При совпадении отдельных элементов (название улицы, город, район и т.д.), система сопоставляет адрес с округом, в котором он находится.
Настройка геолокации для логистической компании СервикоАвто
Заказчику была критически важна функция получения уведомлений об опоздании/опережении водителем графика и отклонении от маршрута. Для этого нужно было решить проблему с координатами, полученными от GPS.
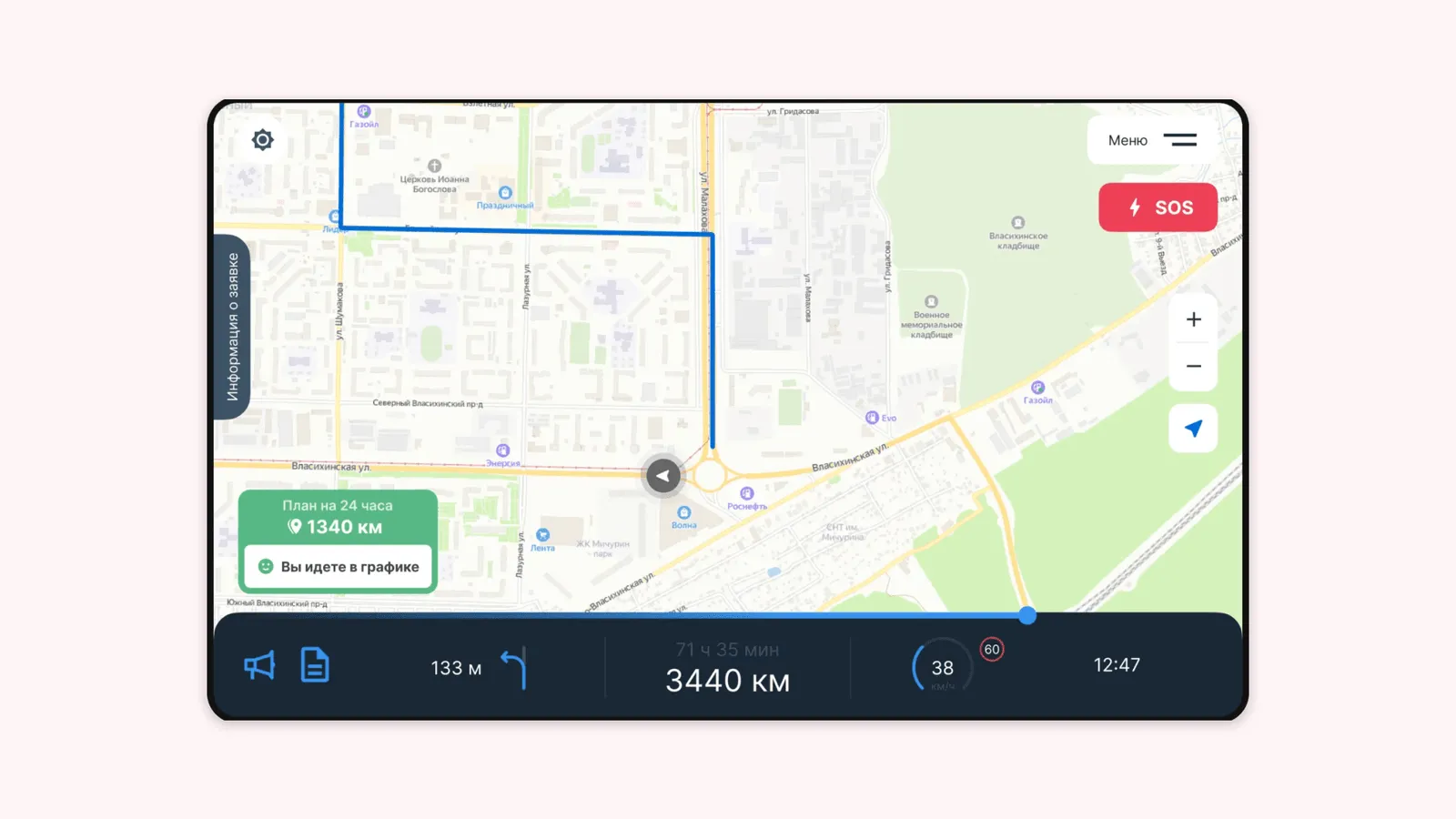
Для реализации функционала навигации водителя по маршрутам мы использовали Яндекс.Карты в виде пакета для React Native, который написан с использованием библиотеки Yandex MapKit. В пакете не были реализованы полноценные функции навигации и движения по маршруту. Их мы воплотили на нативном языке Java и успешно использовали в основной части приложения (в React Native).
Первая проблема заключалась в том, что координаты в Яндекс.Картах не всегда соответствуют реальному положению объекта. Точка может прыгать по карте, исчезать или отображаться за пределами маршрута. Происходит это из-за нестабильного сигнала от спутника или сбоев GPS в самом устройстве.
Решением стало написание специального алгоритма для фильтрации координат пользователя. В результате положение метки на карте прилепляется к самой линии маршрута.
Однако с написанием алгоритма появилась еще одна сложность: когда водитель отклонялся от намеченного пути (например, ему срочно понадобилось ТО или заправка, которая расположена не по маршруту)метка стопорилась именно на том месте, где он свернул.

Мы доработали этот момент, добавив еще одну метку — реальное местоположение пользователя. При отклонении от пути ее цвет становится серым. В тот момент, когда водитель возвращается на маршрут, данные подстраиваются под новые условия, маршрут пересчитывается, и маркер становится синим.
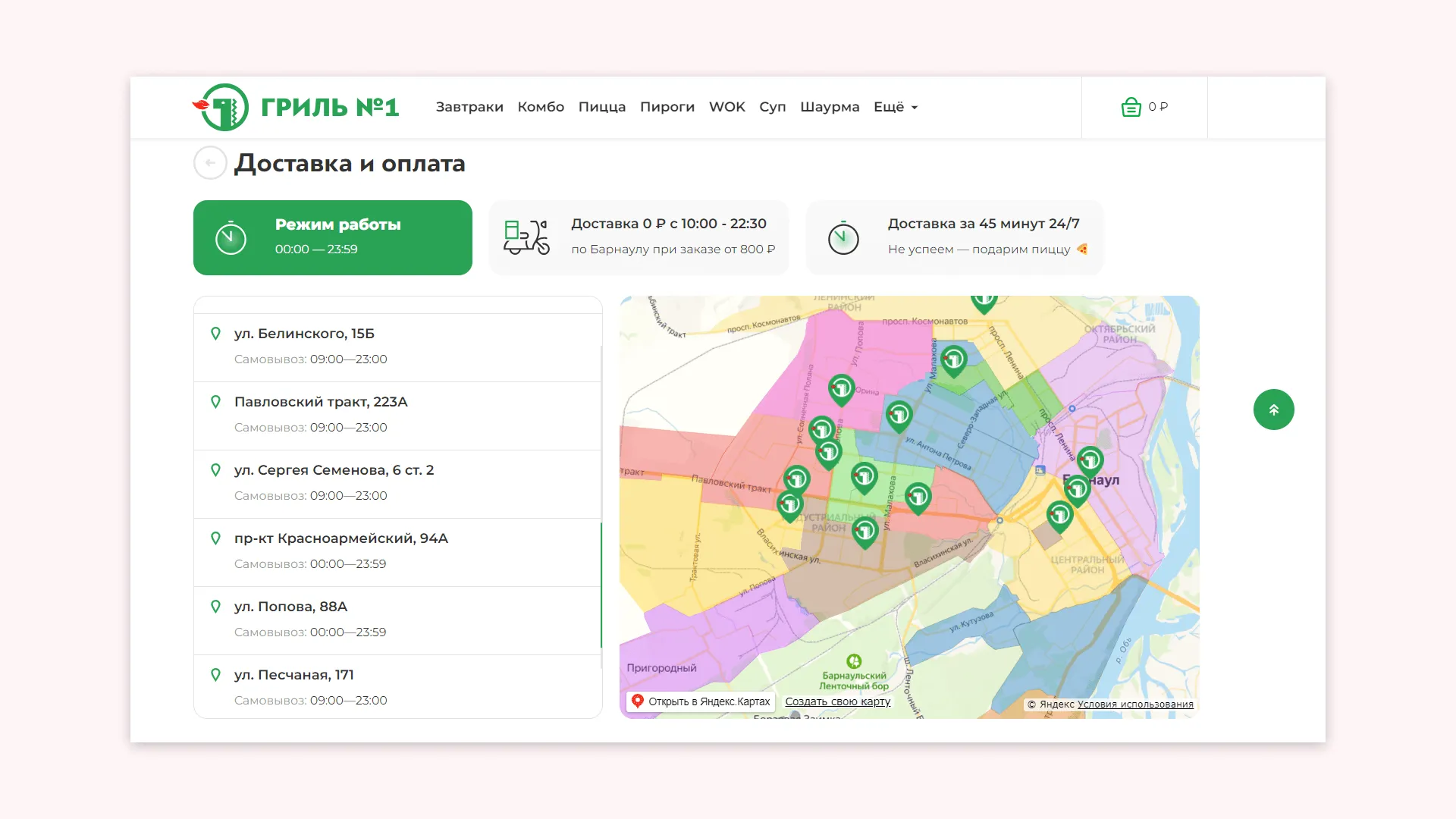
Зонирование карты для службы доставки готовой еды
Для службы доставки важно определять точные зоны доставки, а также местоположение ресторанов и их работоспособность. Добавлять эти данные можно как вручную, так и с помощью административной панели.
В обоих случаях принцип работы похож. Зона доставки определяется определенным набором координат. Эти координаты выгружаются в отдельный документ, к которому система будет обращаться при проверке адреса.
Работа с адресами на проекте Гриль №1 происходит через сервис Геокодер API от Яндекс. Определяется адрес следующим образом: когда пользователь выбирает точку на карте, система запрашивает у карт координаты точки. Эти координаты передаются в геокодер и после возвращаются в виде названия города, улицы и номера дома. Параллельно с этим с сайта отправляется запрос в iikо.
Это помогает определить:
- Зону, в которой находится пользователь
- Ресторан, который примет заказ
- Условия доставки
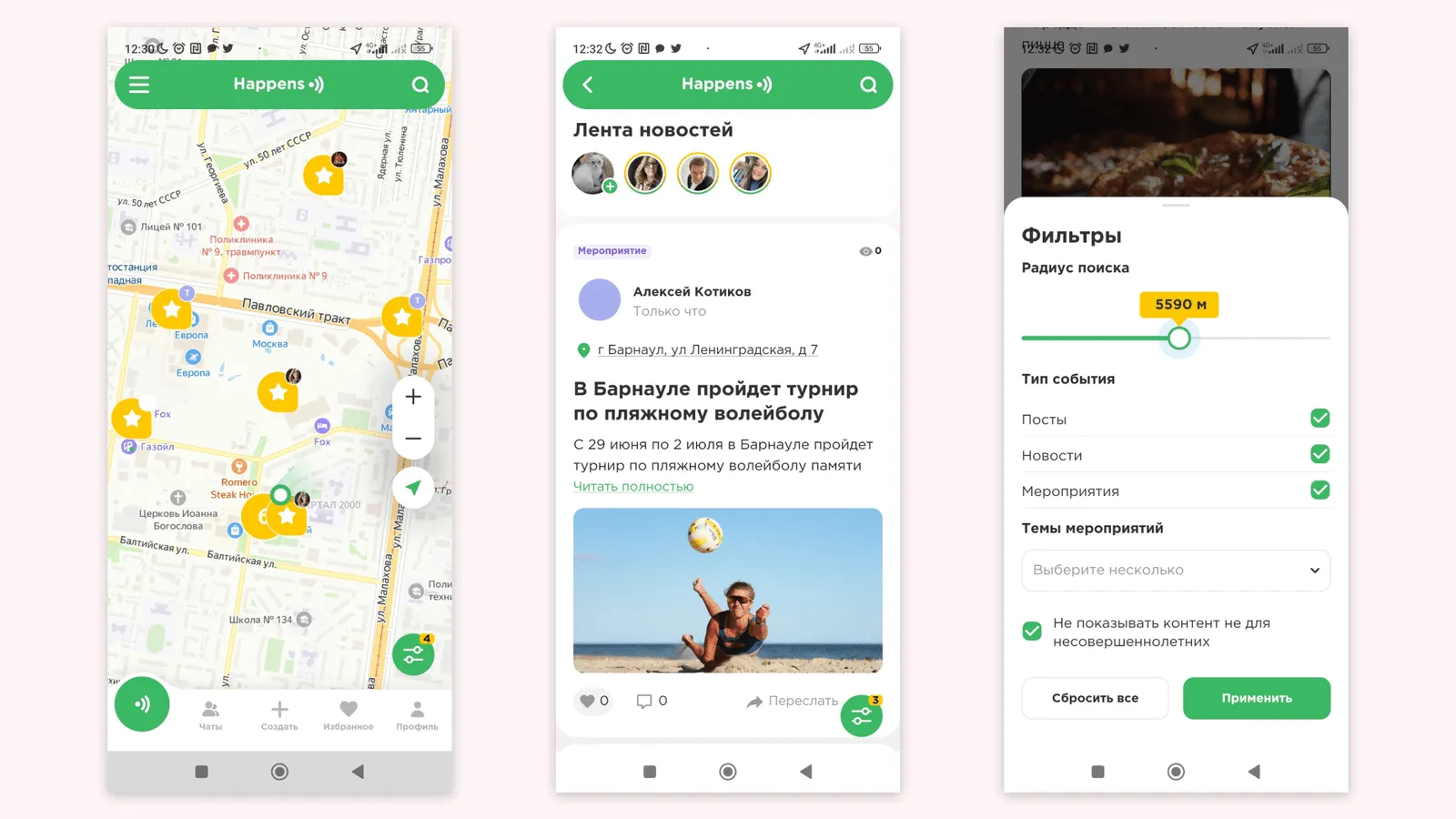
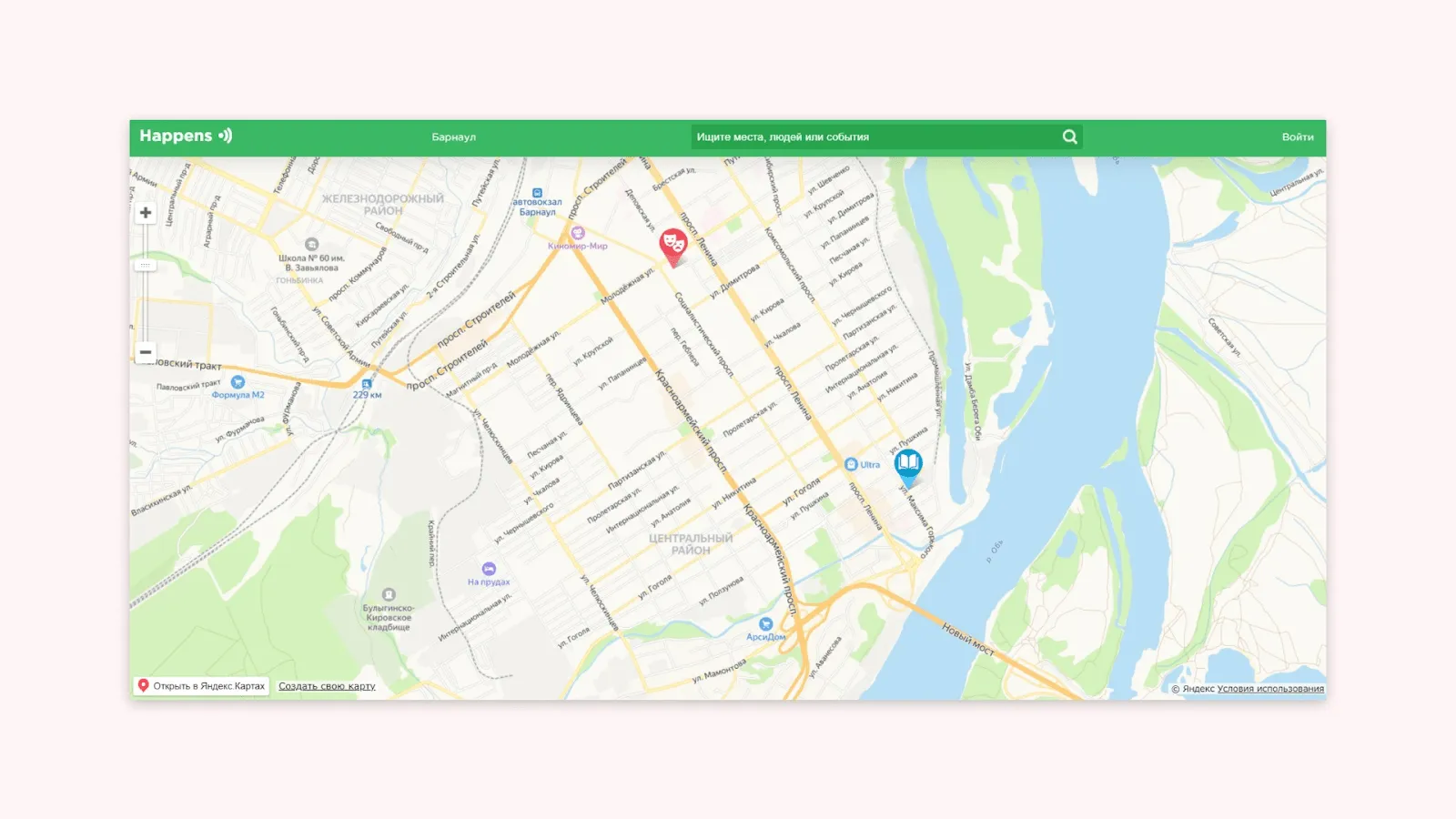
Интерактивная карта с функциями социальной сети
Одним из внутренних проектов студии стала социальная сеть Happens. Основная фишка приложения — возможность отследить на карте активности и мероприятия, которые проводятся неподалеку. По факту это интерактивная карта, в которую интегрированы функции социальной сети. Пользователи могут обсудить мероприятие, поделиться фотографиями и видео с места событий и объединяться в группы.
Отрисовать карту города с нуля сложно, поэтому разработчики, как правило, обращаются к крупным компаниям, у которых уже есть готовое типовое решение. Чтобы дизайн карты подходил под стилистику приложения, разработчики нередко приобретают дополнительные библиотеки. Это расширяет возможности кастомизации и позволяет реализовать дополнительный функционал.

Чтобы пользователи могли посмотреть, что происходит вокруг и куда можно сходить, мы настроили интеграцию социальной сети с Яндекс.Картами и сделали геолокацию одной из основных функций.
Чтобы корректно отображать местоположение, карта регулярно делает запрос о геолокации устройства и на основе этого обновляет положение пользователя, перемещая его метку. Этот принцип является общим для любых карт.
Когда пользователь заходит в приложение и определяет свое местонахождение, система подгружает из базы данных информацию о мероприятиях и их координатах. На основе этих данных отрисовываются иконки, по которым можно определить тип мероприятия.
Благодаря грамотной работе, нам удалось достичь максимальной точности при определении местоположения пользователя. Небольшая погрешность, конечно, будет сохраняться (например при быстрой скорости движения), но этим «страдают» даже самые навороченные навигаторы.
Настройка геолокации для игрового приложения. Let’s Chill
Изначальной целью игры было скрасить будни тех, кто оказался на карантине из-за коронавируса. Однако тема пандемии сошла на нет и сейчас Let’s Chill — проект, созданный для любителей сидеть дома, вооружившись книгами, сериалами или иным досугом, не требующим покидать жилище.
Разберем игровой процесс?
Это — Джейсон:

Он ленивец и очень не любит покидать свой диван. Однако его часто посещают мысли о том, чтобы захватить мир силой лени. Сделать это он сможет, объединившись с другими ленивцами по всему миру.
Основная цель — как можно дольше оставаться дома и отдыхать. Для этого приложение интегрировали с картами от Google и настроили отслеживание перемещения пользователя. Конечно, только при наличии разрешения 😉
Находясь в домашней локации, игрок накапливает здоровье и получает бонусы в виде достижений, званий и предметов для своего героя. Когда пользователь покидает дом (например, чтобы сходить в магазин), накопленные очки лени начинают тратиться.
Сделать такого рода геймификацию мы смогли, правильно реализовав работу геолокации в приложении. Мы настроили радиус определения точек в пространстве. Таким образом мы реализовали взаимодействие между игроками и точками на карте. Пользователь покидает локацию, как только его устройство выходит за радиус, присвоенный локации. По такой же логике строится система взаимодействия между игроками.
Заключение
Геолокация решает бизнес-задачи как для нового стартапа, так и для уже существующей компании. Это сложный функционал, который поможет упростить взаимодействие с клиентом. Процесс ее настройки сложнее чем кажется со стороны. Именно поэтому мы в Пиробайт уделяем большое внимание к деталям при разработке приложений с подобным функционалом.
Спасибо за оценку!
0 оценок, среднее 0 из 5
