Стартапам больше не нужно нанимать программистов и тратить миллионы на разработку. Бизнес может за 3 дня собрать готовый IT-продукт на ноукод-платформах и начинать зарабатывать. Или нет? Правда ли, что можно собрать MVP своими руками? В статье честно отвечаем на вопрос, кому подходит ноукод, а кому — традиционная разработка.

Что такое ноукод и зачем он нужен
No-code — это программирование без кода. Иногда его называют zero-code (zero coding от англ. zero — ноль). На ноукод-платформах можно создавать сайты и мобильные приложения для Android и iOS. А некоторые решения позволяют даже выкатить их в App Store и Google Play.
Есть еще Low-code, когда основа разрабатывается с помощью готовых блоков, а дополнительные функции создаются с помощью кода.
Традиционная разработка тоже не подразумевает разработку с нуля, код пишется на фреймворках — инструментах, ускоряющих разработку. Но для этого все равно нужно владеть языками программирования, уметь проектировать архитектуру, создавать элементы и настраивать взаимодействия между ними.
No code же работает по принципу конструктора. Подход позволяет составить интерфейс из шаблонов, а какой язык программирования у него под капотом — не так уж важно.
Собственный сайт и/или мобильное приложение сейчас нужны любому мало-мальскому бренду, при этом разработка простого интернет-магазина начинается от 2,5 млн ₽. А прежде чем продукт увидит свет, придется ждать по 3 и больше месяцев. Это средний срок разработки MVP.
Разработка на ноукод-платформах, конечно, тоже съедает ресурсы, но в разы меньше традиционной разработки.
Давайте рассмотрим, чем так хорош и плох no code подход одновременно.
Преимущества и недостатки ноукода
Упрощение разработки — вот главное преимущество зерокодинга. Не нужно нанимать специалистов в штат или искать услугу на аутсорсе, тратиться на поддержку мощностей и тестирование. Zero-coding позволяет создать сайт или приложение за несколько дней. Затраты минимальны, выход в продакшн — быстрее.
Отсюда вытекают другие плюсы.
Плюс. Гипотезы тестируются быстрее
Нанимать в штат программистов для проверки идеи малоэффективно. Пользователи и инвесторы могут не принять продукт, а ресурсы уже будут потрачены. Проще создавать MVP с помощью no-code-платформ, а высвободившиеся деньги вложить в рекламу и маркетинг.
Для вас это гибче, потому что вы можете получить обратную связь, тут же доработать функционал, а затем наблюдать, как эти изменения повлияют на удовлетворенность пользователей.
Плюс. Доступно почти всем
Не нужно знать языки программирования и владеть тонкостями работы с фреймворками, чтобы создать свой сайт или мобильное приложение. Достаточно знать основы веб-дизайна, уметь работать с контентом, владеть SEO и базовыми знаниями аналитики. Собрать сайт или приложение без глубоких знаний — не то же самое, что сделать это, хорошо разбираясь в теме.
Насмотренность тоже не помешает. Но если вы интересуетесь ноукодом, она у вас уже как минимум в зачатках. В крайнем случае можно найти профильного специалиста на фрилансерских биржах или заказать разработку на аутсорсе.

Ноукод сравним с заказом ужина в доставке. Вы можете выбрать шашлык, салат и компот, но не можете повлиять на соус, маринад и ягоды в напитке. Специфические пожелания не учитываются.
Отсюда вытекают минусы.
Минус. Ограниченные возможности
В ноукод-платформах есть множество готовых шаблонов и компонентов. Это одновременно и плюс, и минус. Минус в том, что если вам нужно создать уникальные функции или нестандартный дизайн, вы не сможете их реализовать.
В традиционной разработке можно накодить что угодно: любые функции, возможности, интеграции. В ноукоде вы ограничены функционалом платформ. К примеру, приложение, собранное в Glide, нельзя выгрузить в App Store. Эту проблему можно решить, выбрав другой ноукод-вариант, но в нем могут отсутствовать другие возможности.
Минус. Зависимость от платформы
Ни один представитель ноукод-платформ вам такого не скажет, но вы будете полностью зависеть от их продукта. Если платформа изменит политику, повысит тарифы или прекратит поддержку отдельных функций, это повлияет и на ваш сайт. А перенести продукт с одной ноукод-платформы на другую обычно требует усилий и помощи со стороны, а иногда вообще создания продукта с нуля.
Минус. Страдает производительность
Однажды мы выпустили статью про то, какой технологический стек выбрать стартапу, упомянув в ней один известный конструктор сайтов. Посыл был таким, что ноукод-платформы не выдерживают высокой нагрузки. Мы сравнивали эти решения с фреймворками, которые используются в традиционной разработке и которые рассчитаны на большой объем пользователей.
Представители конструктора попросили удалить информацию, которая якобы «может навредить их репутации», но так и не дали ответ, какой объем посетителей выдерживает их ноукод платформа, хотя мы просили. Почему бы не сравнить одно решение с другим на реальных цифрах?
По понятным причинам не будем произносить название, но смысл понятен — ноукод-платформы не рассчитаны на тот объем, с которым справляются фреймворки в традиционной разработке. Решение на фреймворке не составляет труда масштабировать вертикально (добавить железок, переехать на более мощный сервер) и адаптировать под увеличившуюся нагрузку.

Минус. Проблемы с безопасностью
Как бы представители зерокод-платформ не твердили о безопасности, у некоторых это до сих пор слабое место. Данные хранятся на собственных серверах. Если no code платформа пострадает в результате атак, это может затронуть и ваш проект.
Как только найдется уязвимость (например, специфичная для определенной версии), сотни аналогичных приложений с этой версией тут же попадут под прицел злоумышленников. То же самое произойдет, если не обновляться регулярно. А для обновления некоторых платформ нужна активная лицензия, которую нужно продлевать каждый год.
У вас не будет контроля над политиками паролей, протоколами шифрования и методами аутентификации. Конечно, у популярных сервисов риски атак ниже, безопасность выше, но их тоже нельзя исключать. Наверняка вы помните историю утечки данных Сдэка и других популярных сервисов.
Минус. Проблемы с масштабируемостью
Если ваш проект амбициозный и вы заранее знаете, что с большей долей вероятности он будет востребован, нужны только умелые руки, а в будущем планируете масштабироваться, то выбирайте традиционную разработку.
У ноукод-платформ из-за их унифицированности и массовости с этим проблемы. Ежемесячная оплата платформы, которая не дает нужных ресурсов, со временем станет невыгодной.
Основные платформы для no-code разработки
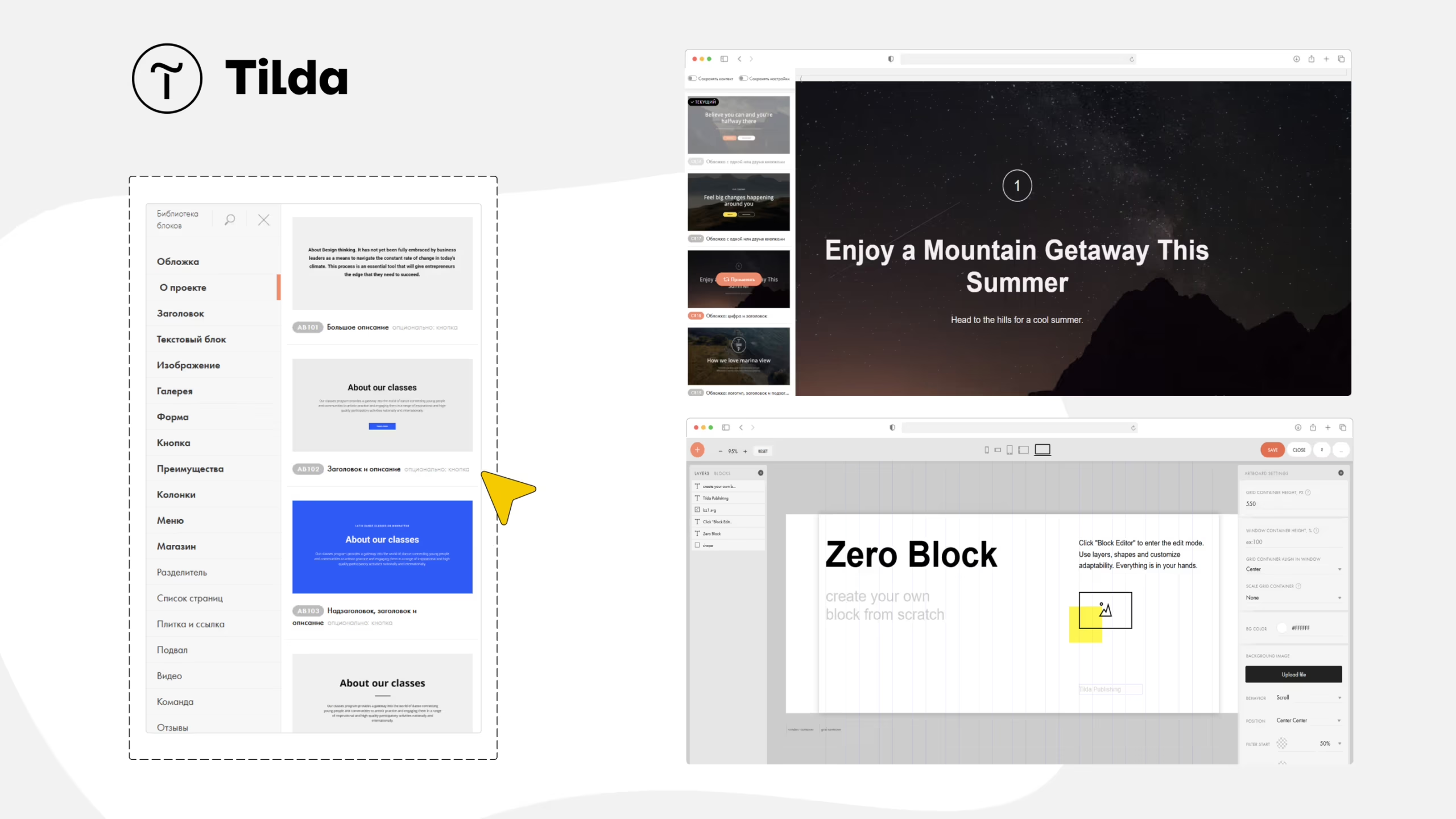
Tilda (для создания сайтов)
Tilda сегодня у всех на слуху, поэтому не нуждается в представлении. Ноукод-платформа идеальна для тех, кто хочет получить работающий сайт без лишних усилий и времени на обучение. С более пятисот готовых блоков и шаблонов сделать это проще простого.
Отличие Тильды от других конструкторов в интуитивно понятном редакторе блоков, который позволяет создать страницы без навыков программирования: лендинги, интернет-магазины и сайты-визитки.

Сайты на Тильде легко интегрируются с большинством популярных сервисов, используемых в России (Яндекс.Метрика, Яндекс.Касса и т. д.), что несомненно плюс.
Но несмотря на эти плюсы, скорость создания сайтов может замедлиться из-за трудоемкой верстки. Страницы с похожим дизайном придется собирать вручную, без использования классов и стилей (их нет). Это значит, что при изменении стиля придется менять его для каждого элемента вручную. В следующей ноукод-платформе, которую мы рассмотрим, этот недостаток отсутствует, но сам конструктор сложнее в освоении.
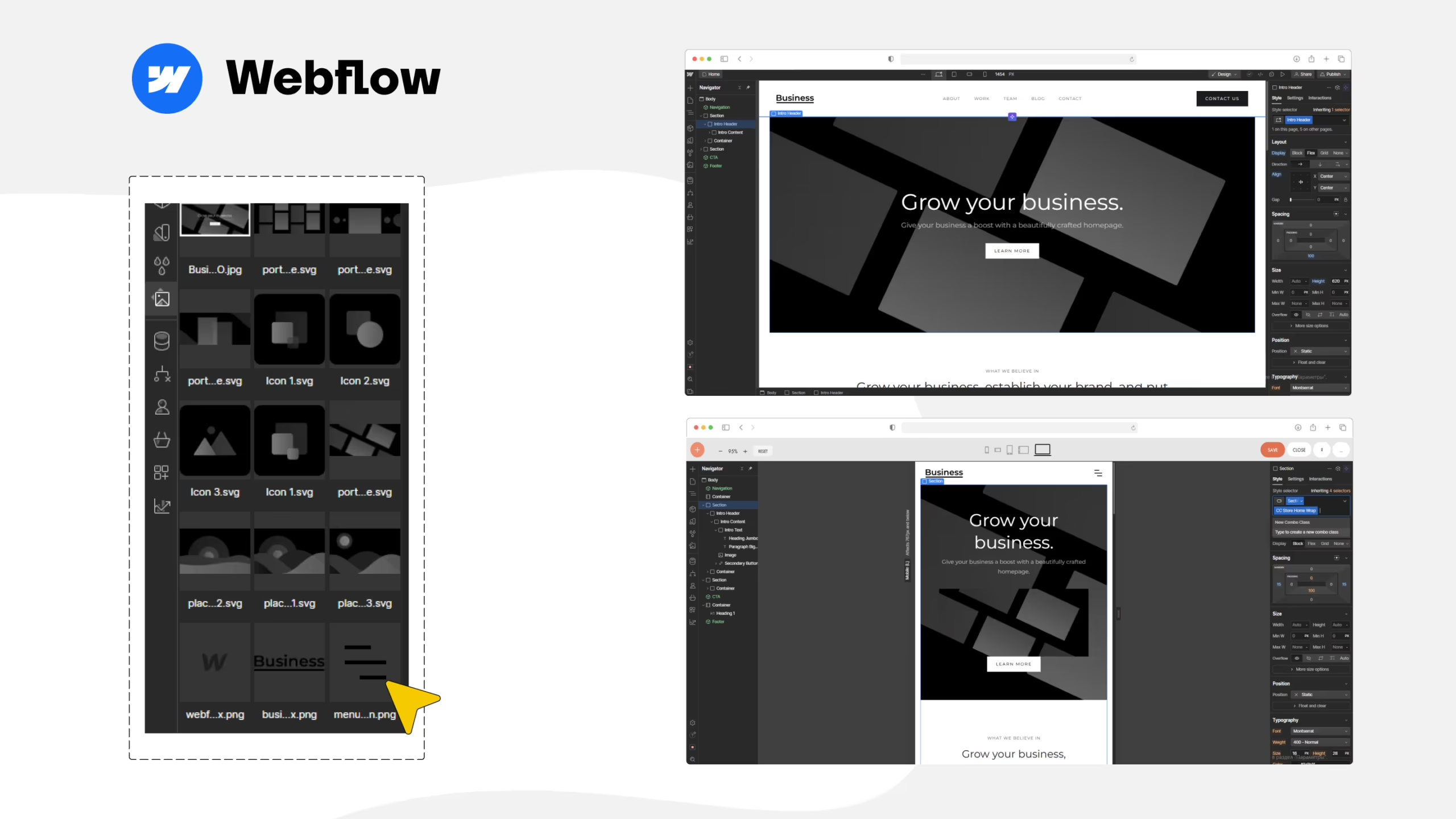
Webflow (для создания сайтов)
Webflow популярен среди конструкторов в англоязычном мире, в России больше известна Tilda. Как уже упомянули, порог вхождения в него выше, поэтому в плане сборки сайтов платформа требует бóльших навыков.

Тарифы, соответственно, будут уже дороже — от 14 $/мес для обычного сайта и от 29 $/мес для e-commerce.
Что важно, у Webflow лучше оптимизация и производительность, поэтому он подходит для более сложных проектов, чем сайты на Тильде. У Вебфлоу мало шаблонов, но это нивелируется возможностью мощной кастомизации с помощью своих визуальных редакторов кода.
Настройки для подключения к некоторым российским сервисам более трудоемки, зато через маркетплейс Apps можно добавить виджеты от Typeform, HubSpot, Jasper, Unsplash, Finsweet, Memberstack и других лидеров маркетинговых инструментов.
Скорость верстки на этом ноукоде выше. Чтобы сделать похожие страницы, достаточно создать CMS Collections — появится шаблонная страница, контент в которой можно будет менять через поля в CMS. При этом лезть в верстку и копировать экраны не нужно, так как это генерируется автоматически.
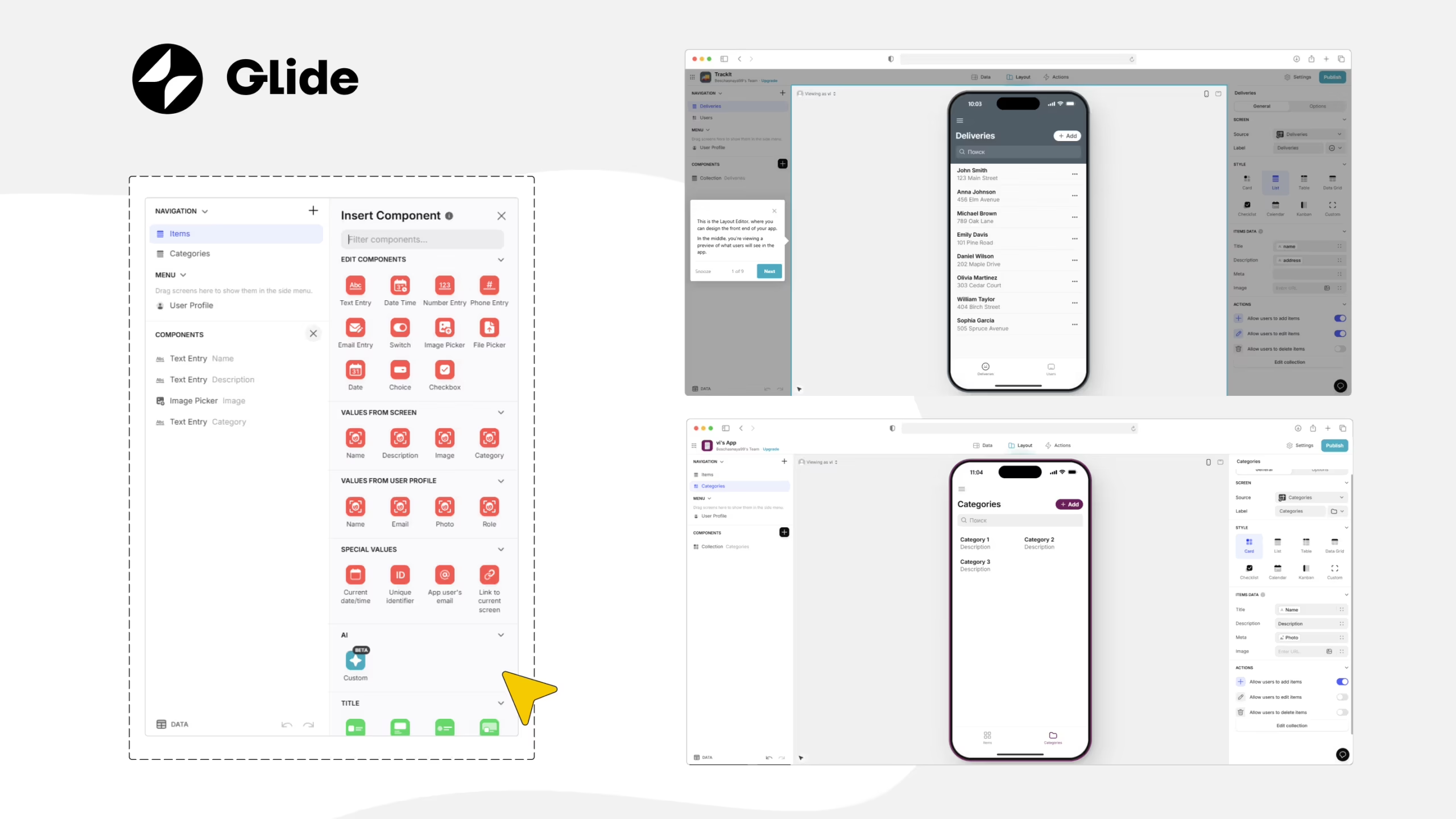
Glide (для no code приложения под iOS и Android)
Чтобы создать приложение в Glide, нужно продумать идею будущего приложения — это может быть небольшой интернет-магазин, социальная сеть, чат, приложение для отслеживания задач и прочее.
Затем определиться с функциями, войти в конструктор, выбрать подходящий шаблон или начать создавать приложение. Все по классике — готовите страницы, размещаете нужные элементы, выбираете дизайн и делаете записи в таблицах.

Наполнение приложения информацией делается через встроенную таблицу (или Google таблицу). Конструктор популярен, но у него есть более сильный конкурент.
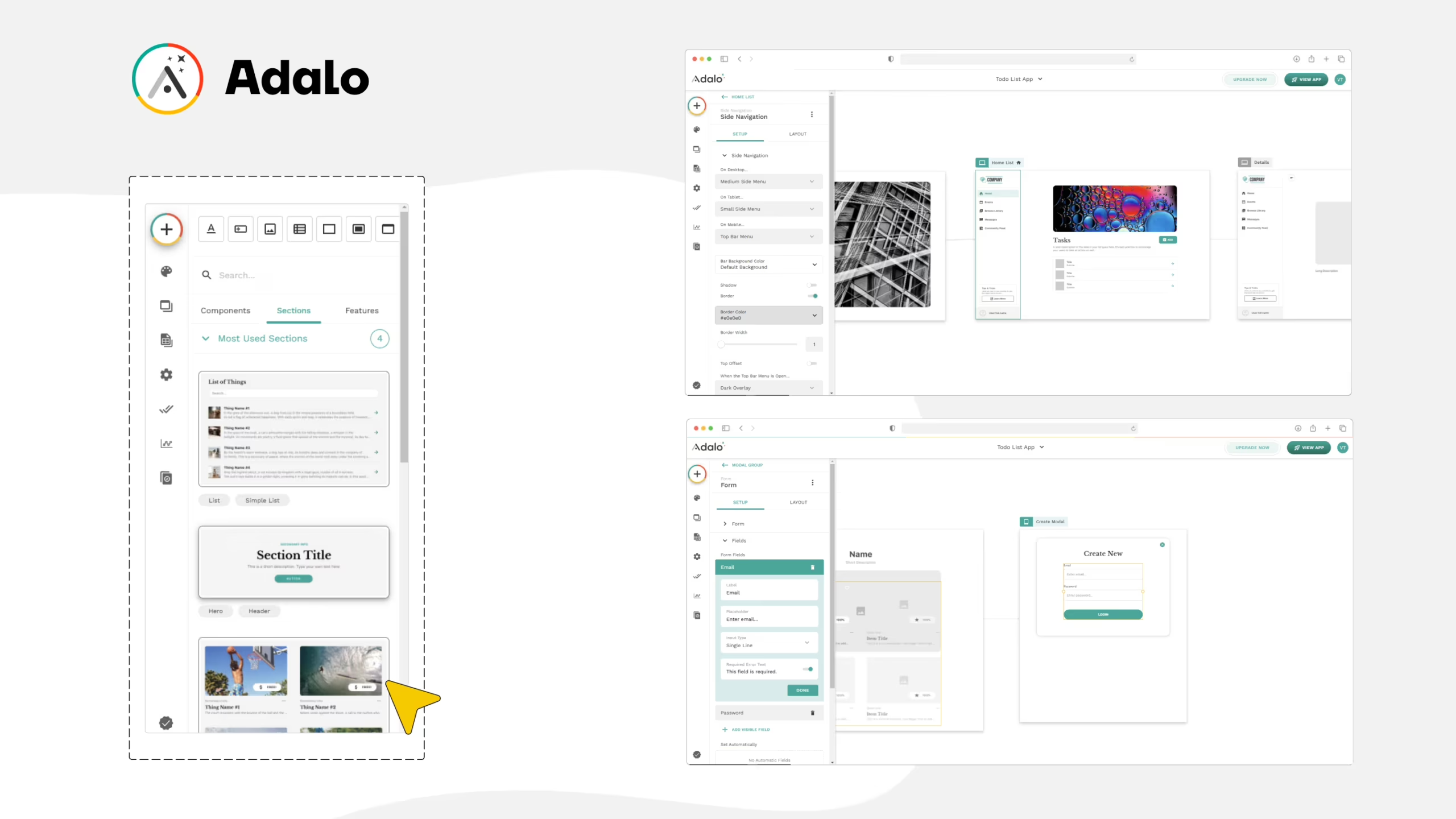
Adalo (для no code приложения под iOS и Android)
Adalo автоматически адаптирует ваше приложение под iOS или Android. Неважно, какой смартфон используют ваши пользователи — продукт будет выглядеть и работать хорошо везде. А после создания его можно выгрузить в App Store и Google Play.

С помощью платформы можно сделать приложение для доставки, социальную сеть или обучающий сервис любой направленности. Приложение собирается по принципу лего.
У Adalo есть интеграции со сторонними инструментами, и удобно, что их не нужно подключать самостоятельно, так как они предусмотрены по умолчанию. Сюда входят интеграция с бэкенд-платформой Xano, автоматизация от Zapier и несколько маркетинговых инструментов для размещения и продвижения приложения.
Как только дизайн и функционал собраны, остается разместить приложения в App Store и Google Play. У Adalo, в отличие от Glide и Bubble, такая возможность встроена нативно. Это значит, что нет необходимости подключать к работе сторонние инструменты.
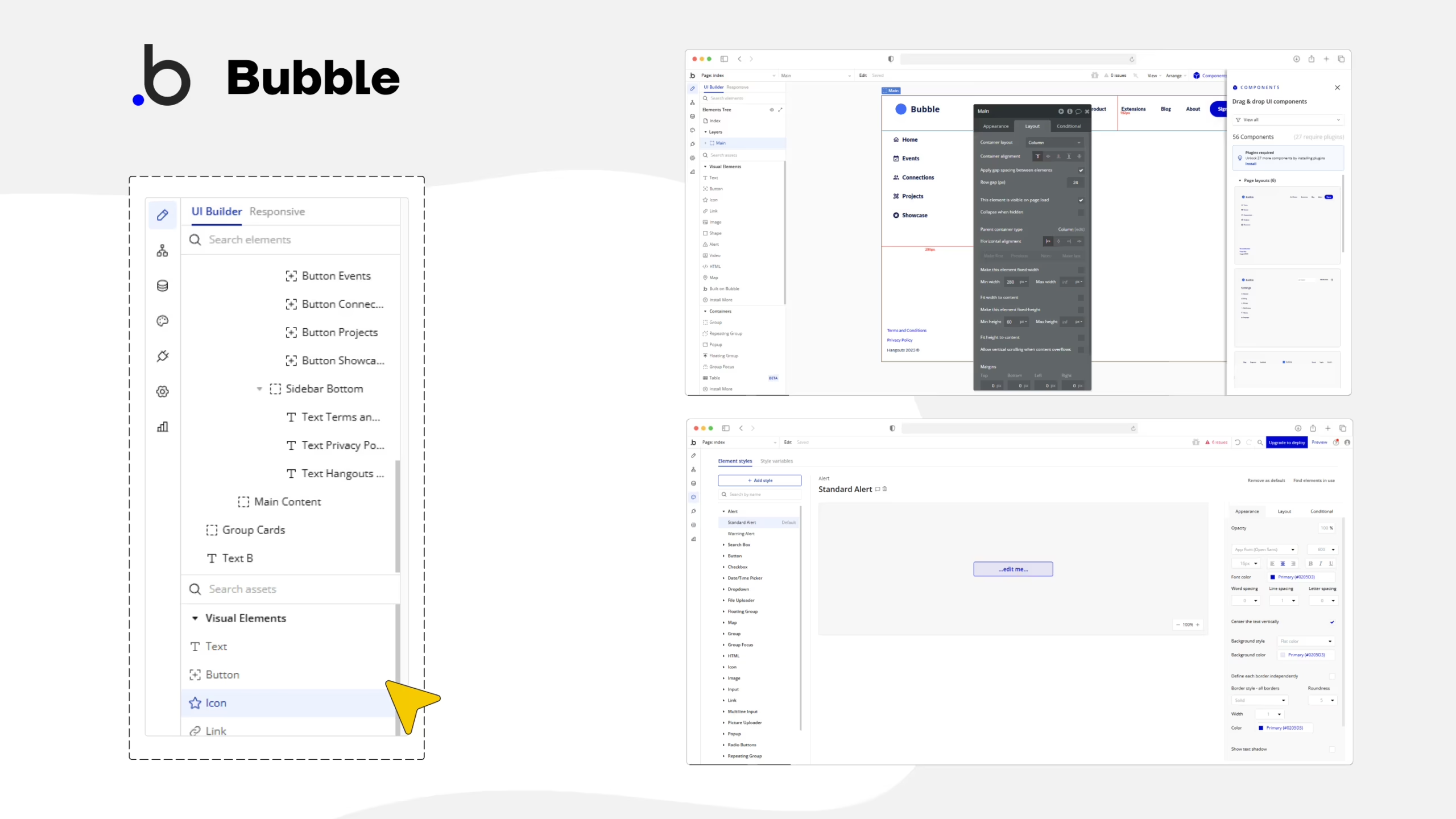
Bubble (для создания веб-приложений)
Разобраться в этой платформе из-за обилия ее возможностей чуть сложнее, чем в Glide, Adalo или Webflow. Скорее всего, для разработки веб-приложений на этой платформе вам придется искать зерокодеров, хотя зависит от ваших навыков.

Как собрать веб-приложение? Сначала вы собираете интерфейс из форм, кнопок, иконок и текста, перетаскивая их в рабочее пространство, а затем «оживляете» каждый элемент — закрепляете за ним события и связываете с другими элементами и данными.
В Bubble можно настраивать логику страниц, чаты, ленты новостей и прочее. Можно прорабатывать дизайн, который будет хорошо смотреться в мобильных браузерах. Можно вставлять изображения, значки, видео и многое другое без каких-либо знаний HTML или CSS и еще интегрировать дополнительные инструменты — Google Analytics, Stripe и другие.
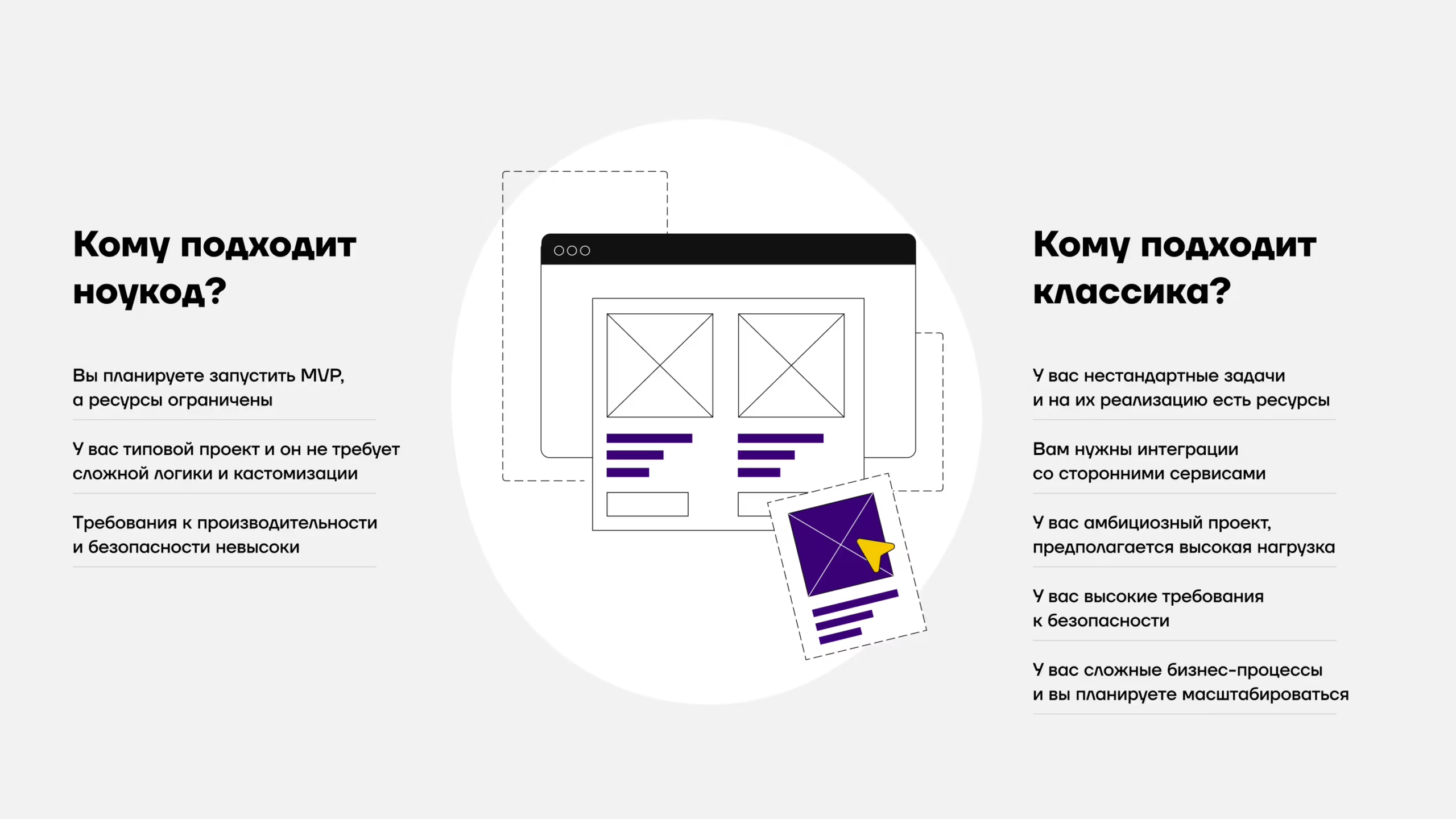
Когда подходит no-code, а когда лучше выбрать классическую разработку
Как мы уже разобрались, No-code подход быстрее и дешевле, но несмотря на повышенный спрос, все еще не вытеснит классическую разработку — у продуктов, разработанных на ноукоде есть свои ограничения.

В целом — ноукод помогает закрыть часть потребностей в создании продукта и сэкономить ресурсы. Подойдет, если вы хотите быстро запустить MVP, чтобы проверить, взлетит ли идея и чтобы было что показывать инвесторам. Либо если вам нужен сайт-визитка для презентации своих услуг, небольшой интернет-магазин или корпоративный сайт.
С другой стороны, если вы заранее знаете, что стартап выстрелит, что в дальнейшем его нужно будет масштабировать и развивать, лучше сразу выбирать традиционную разработку. В противном случае вы потеряете часть пользователей, когда будете переходить с ноукод-платформы. А это почти неизбежно, если число пользователей приумножится.
MØDUL как вариант разработки MVP мобильного приложения
Минус классической разработки в том, что она стоит дорого. У нас в Пиробайте, например, час разработчика в 2024 году стоит 3 000 рублей в час.
Учитывая ограничения ноукод-платформ и дороговизну разработки с нуля, мы разработали свой продукт — MØDUL. Он позволяет создать MVP мобильного приложения быстрее и дешевле в 2 раза, чем традиционная разработка.
Удешевление происходит за счет типовых заготовок, которые кочуют из проекта в проект в практически неизменном виде — регистрация, авторизация, каталог, личный кабинет, корзина, оформление заказа, отзывы и другое. Этот функционал встречается почти в каждом приложении, его можно назвать стандартным. При этом на его разработку тратится ресурс.
Так зачем изобретать велосипед, если ресурс можно пустить на разработку уникальных функций и кастомизацию?
MØDUL обходит те ограничения, которые встречаются в ноукод-платформах, потому что это все еще традиционная разработка. Базовые функции создаются по шаблону, а уникальные возможности создаются с нуля.
Для сравнения прикрепили таблицу, чтобы вы наглядно видели, в чем разница между MØDUL и ноукод-платформами, потому что модульную разработку ошибочно путают с конструкторами.

Создать приложение на MØDUL самостоятельно вы не сможете, потому что приложение разрабатывается не на зерокод-платформах, а на стеке Laravel, Node.js, Nest.js и React Native.
Таким образом, на старте вы получаете все выгоды ноукода — высокая скорость, низкая стоимость. Но когда приходит пора расти, вы избавлены от их недостатков.
За разработкой приложения на MØDUL обращайтесь в нашу студию.
Спасибо за оценку!
0 оценок, среднее 0 из 5
